
上記のメッセージが出た場合には、こちらのページを参考に、Stripe側で商品を作り、商品IDの設定を行ってください。
はい。外部サイトに登録フォームを設置する方法はこちらのページで解説しています。HTMLとJavaScriptコードを正しい場所に設置してください。
ただ、外部サイトでのフォーム設置は、サポート対象外とさせて頂いております。
スタイル名を見直してみてください。HTML要素(table, tr, td, div, p, bodyなど)や汎用的なスタイル名使ってスタイルを設定すると、既存のスタイルが崩れる可能性があります。スタイル名はオリジナルのものを設定してください。こちらのページも参考にしてください。
vimeo動画の埋め込みコードを入れる場合は、エディタをHTMLモードにして、Vimeoの「埋め込み」用コードを貼り付けてください。エディタ上部の下記ボタンをクリックすると、HTMLモードになります。

設定/システム設定にて、メール送信に関する設定を行ってください。こちらのページでも説明しています。設定後は、必ずテストメールを送信して、メールが無事受信できるかご確認ください。
ベータ版では1個となります。テキストの数は20個まで作れます。
はい。受講生管理/受講生一覧にて、「無料/有料」ボタンをクリックしてください。こちらのページで説明しています。
テストに合格しなければ、次の章は見れません。ただ、次の次の章はみれます。これを避けるには、各章の最後にテストを設定するようにしてください。
Stripeのお支払いについては、ご利用のStripeのアカウントをご確認ください。お支払いがされたかどうかは、Stripeのサポートまでお問合せください。おしえてねっとはStripeと連携していますが、決済はStripe側で行っているため、お答えができません。
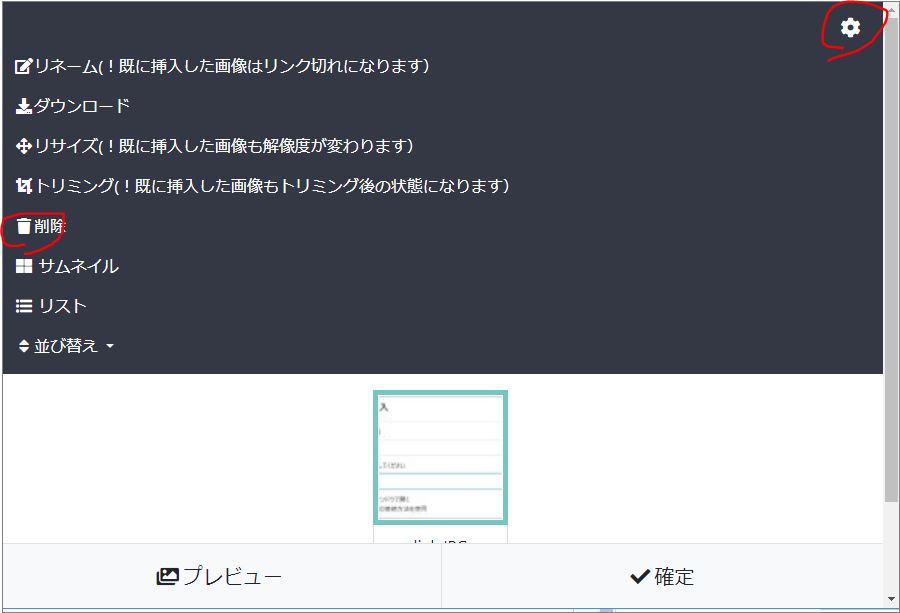
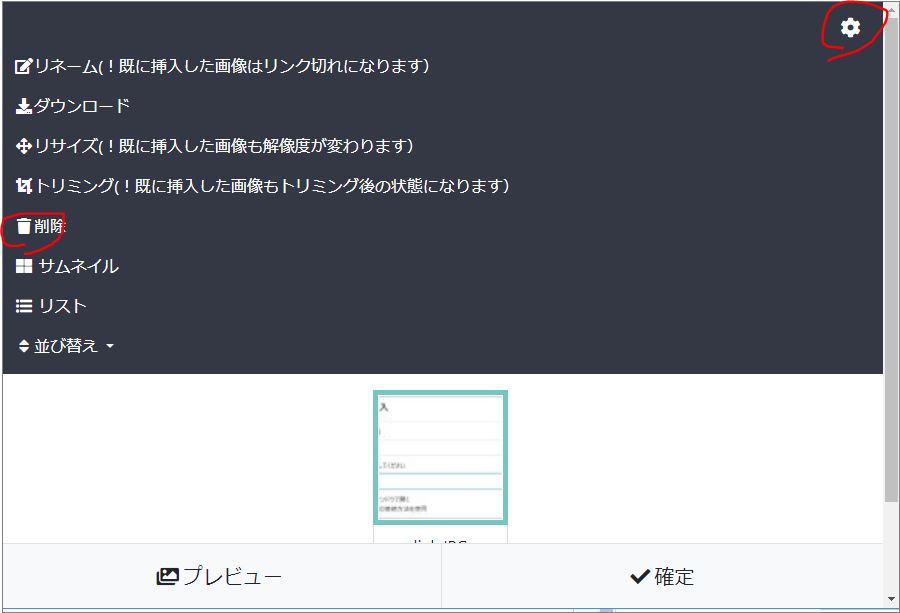
画像の形式(jpg, png)になっているかご確認ください。また画像のサイズは3MBまで、画像の数は50個までアップロードできます。制限を超えると、アップロードができません。画像数の削除は、画像を選択した状態で右上の歯車ボタンを押し、【削除】を選択してください。

本サイトのエディタでは、div要素の使用が推奨されておりません。divを使用すると、フォントサイズの一括変更などが困難になることが確認されています。一括でのフォントサイズ変更をご希望の場合は、テンプレートを使用せずにエディタ上でページを編集されることをおすすめします。ランディングページテンプレートでは外見を最適化するためにdiv要素を使用しております。ご了承ください。
