有料教材購入用のランディングページを作成します。
ランディングページ内には、Stripeの決済ボタンを挿入する必要があります。

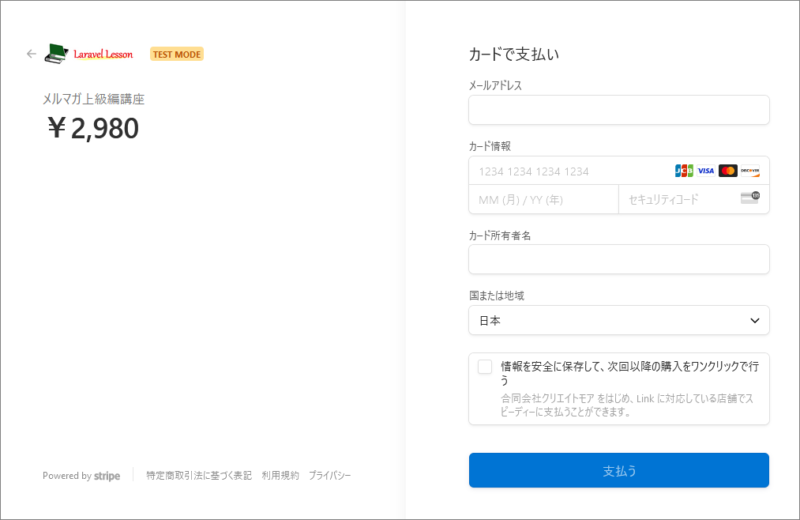
受講生がボタンをクリックすると、Stripeの決済画面が表示される形となります。

上記の流れを作る手順を説明します。
① Stripeアカウントの用意
まずはStripeのアカウントを用意してください。下記ページで説明しています。
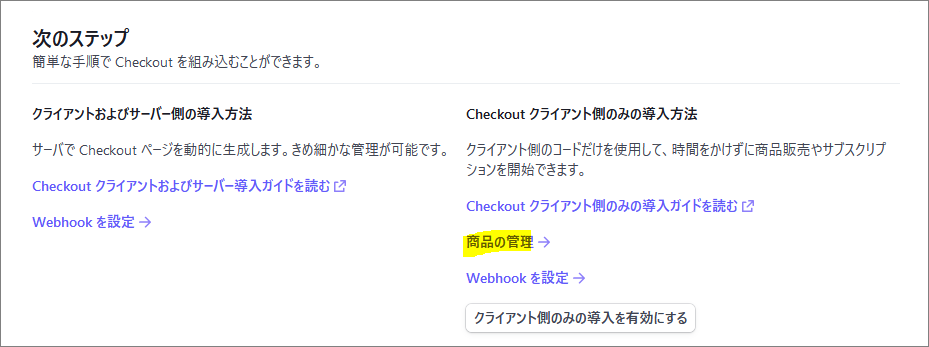
ページ下の【商品の管理】をクリックします。
Stripeの【Checkout と Payment Links】ページ下にある【商品の管理】をクリックします。

② テスト商品の作成
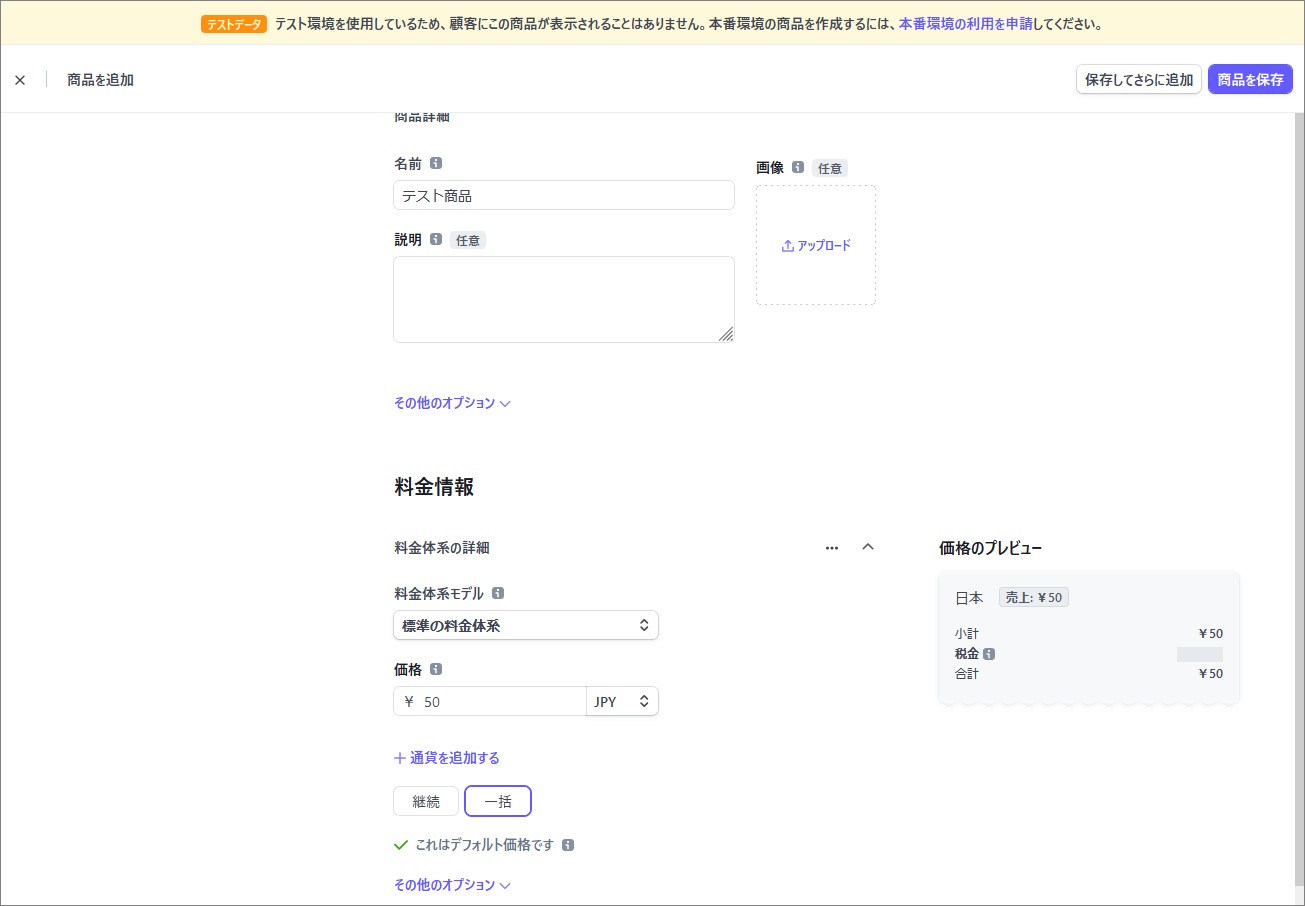
商品ページ にて、右上の【+商品を追加】ボタンをクリックします。

商品登録画面が表示されるので、商品を登録します。商品名・価格はお好きなように設定してください。支払い方法は一括を選択します。
ここでは、テストとして下記のように登録しておきます。登録後、右上の【商品を保存】ボタンを押します。

③ 商品用のAPI IDを取得
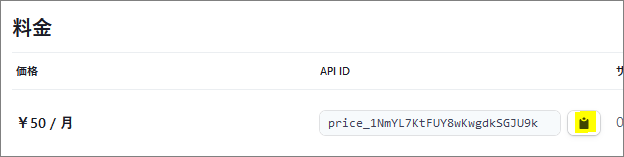
商品画面が表示されます。【料金】欄の API ID 列のボタンを押し、API IDをコピーします。

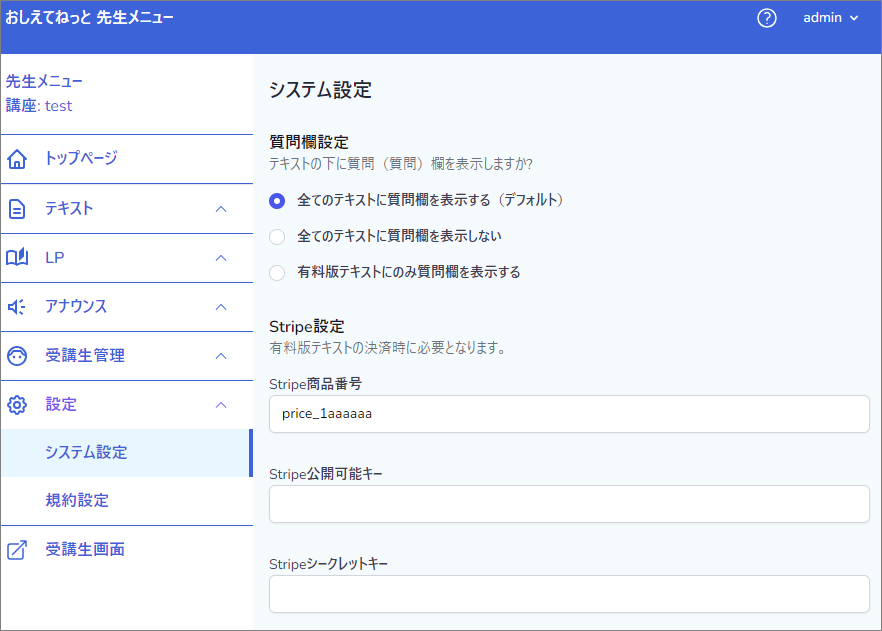
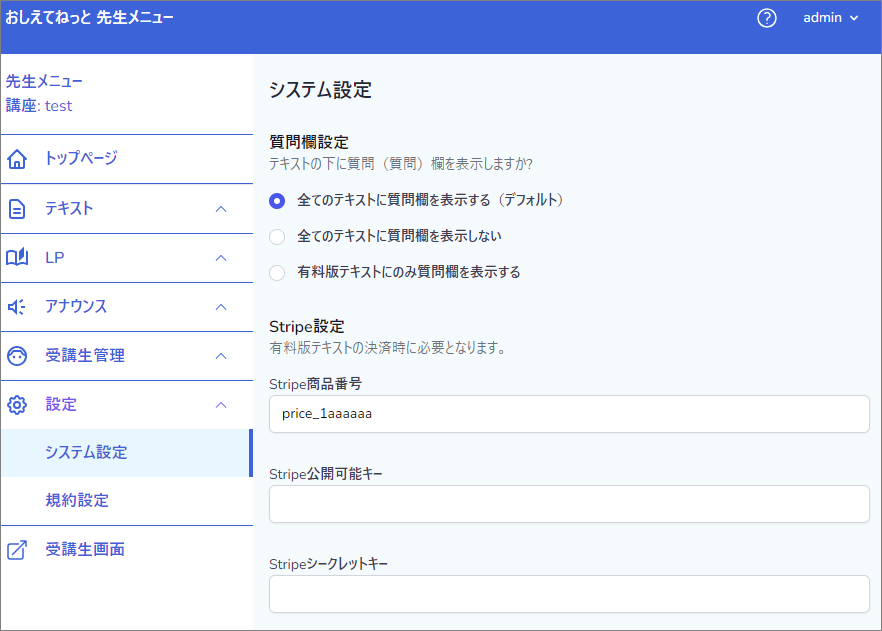
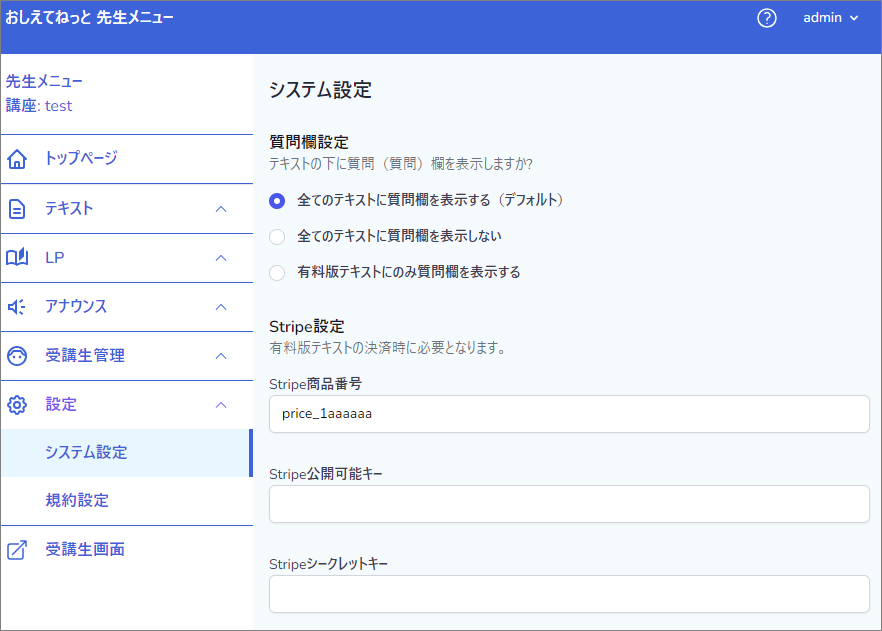
おしえてねっとにログインし、設定/Stripe商品番号 にコードを貼り付けます。

④ Stripe 公開キーを取得
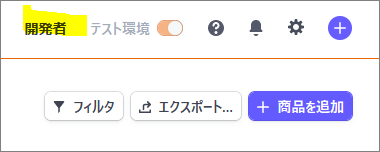
次にキーを取得します。Stripeにログインし、右上の【開発者】メニューをクリックします。

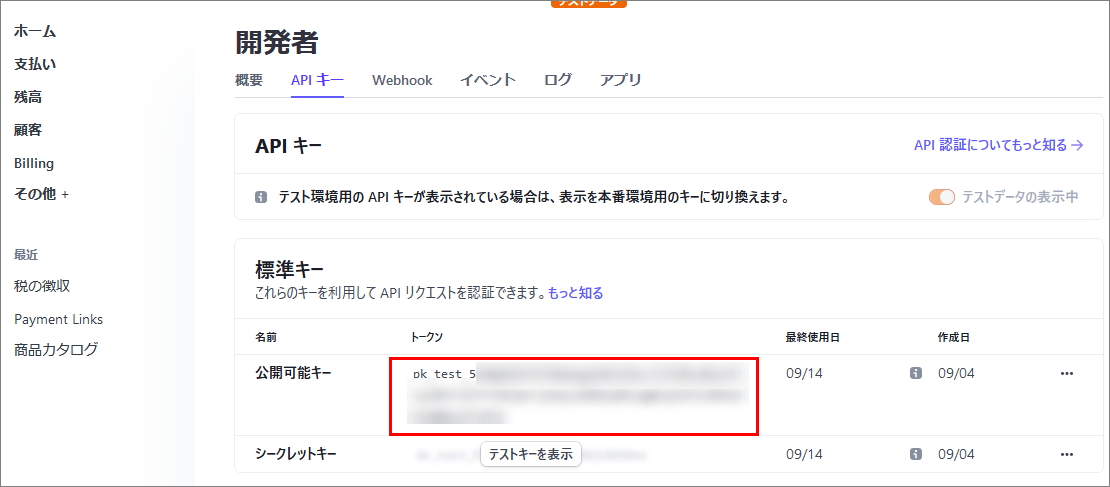
下記画面になります。【公開可能キー】(下記赤枠)部分をクリックしてコピーします。

おしえてねっとにログインし、設定/Stripe公開可能キー にキーを貼り付けます。

⑤ Stripe シークレットキーを取得
次に、Stripeの開発者メニューで【シークレットキー】(下記赤枠)部分をクリックします。表示されたキーをクリックして、コピーします。

おしえてねっとにログインし、設定/Stripeシークレットキー にキーを貼り付けます。設定を保存します。

② 有料教材購入用のランディングページの作成
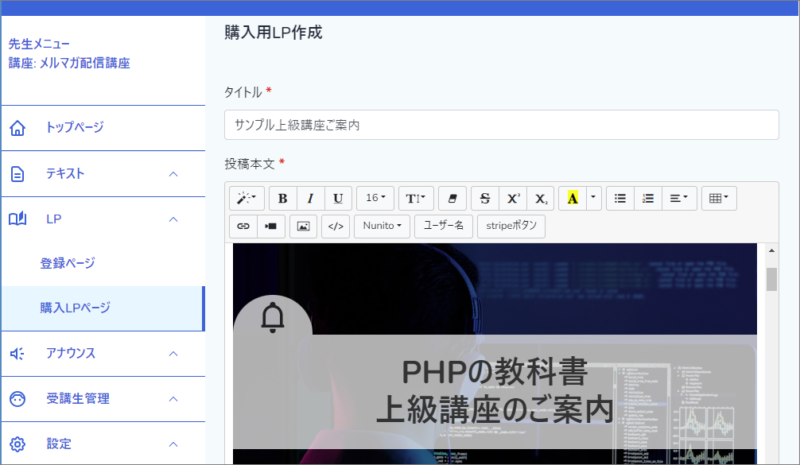
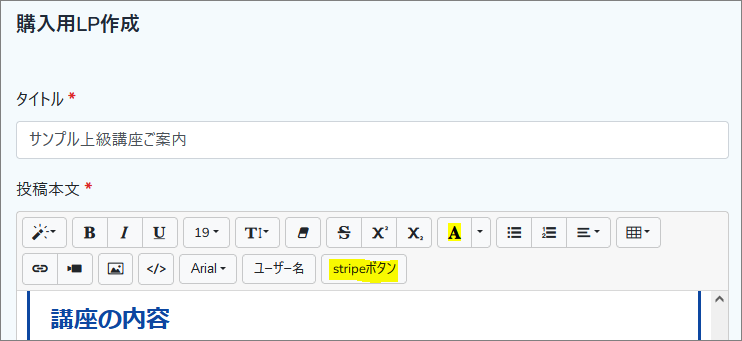
サイドバーのLP/購入LPページをクリックしてください。購入用LP作成ページが表示されます。

デフォルトでは、テンプレートのLPが設定されています。こちらを修正しても良いですし、すべて削除しても大丈夫です。ご希望に応じて編集を行ってください。
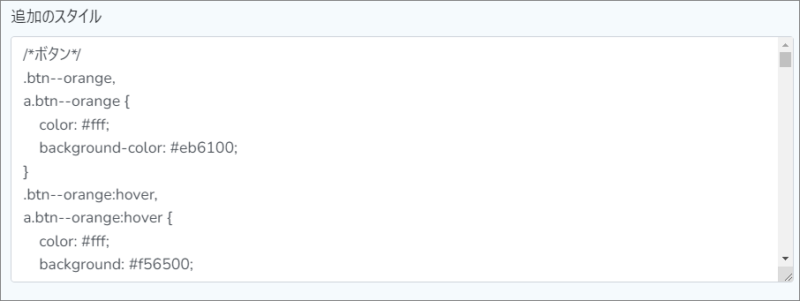
エディタの下には、スタイルを設定するための入力欄があります。こちらもご自由にご利用ください。

なお、スタイル名はオリジナルなものを設定してください。
HTML要素(table, tr, td, div, p, bodyなど)や汎用的なスタイル名使ってスタイルを設定すると、既存のスタイルが崩れる可能性があります。
【禁止例:HTML要素を使った設定例】

③ Stripe決済ボタンの挿入
ランディングページ内には、Stripeの決済ボタンを入れる必要があります。
テンプレートLPには既にStripeボタンが入っているので、そのままご利用いただけます。
ご自身で新たにStripeボタンを設置する場合は、ボタンをいれたい箇所にカーソルを置き、エディタ上部の「stripeボタン」をクリックしてください。

[[講座を購入する]] という文字列が挿入されます。お好みで文字列は変更してください。
ただし、括弧部分は変更しないでください。
〇良い例(カッコは変えず、文字部分だけ変更)
[[講座に申し込む]]
×悪い例(カッコ部分と文字部分を両方変更)
★★[講座に申し込む]★★
④ ランディングページ設置チャプター設定
「ランディングページ設置チャプター」より、ランディングページを設置するチャプターを設定します。
たとえば下記のようにした場合、「販売のコツ」チャプターの最後のテキストに、ランディングページへのリンクボタンが設置されます。

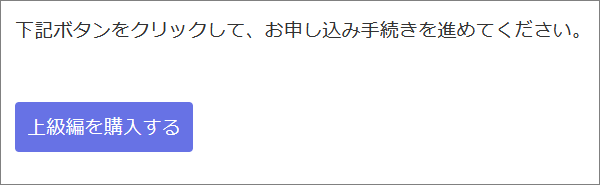
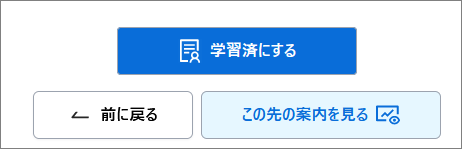
受講生が「販売のコツ」チャプターの学習を終えると、下記のように、ランディングページへのリンクボタンが表示されます。

⑤ 作成したページの確認とリンク生成
作成したページは、保存後、右下のプレビューをクリックすると確認できます。

LPテンプレートコード
ランディングページを作成する時には、お好みでテンプレートをご活用ください。
以下、2つのテンプレートをご紹介します。
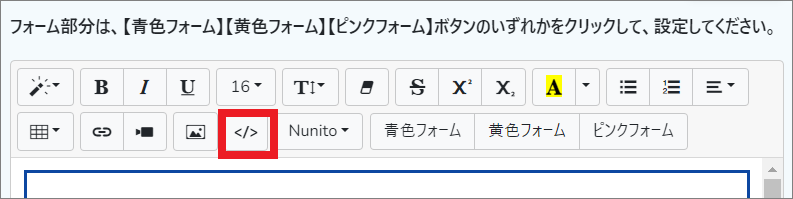
なおエディタ上部の「表示切替」ボタンをクリックすると、本ページでご紹介しているコードを直接貼り付けられます。

販売用テンプレート① 【デフォルトテンプレート】
元々入っているLPのコードは下記のとおりです。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
<div class="lp-container"> <h1 class="lp-title">メールマーケティングの実践 - 上級編講座</h1> <p class="lp-text"><img src="https://site-oshiete.net/storage/photos/1/メール上級編.PNG" style="width: 1061.56px;" class="img-fluid"><br></p> <p class="lp-text">メールマーケティングの基本を学んだあなたに、次のステップをお見せします。</p> <p class="lp-text">今回は、実践的なメルマガ作成スキルとステップメールの作り方を実践的に学んでいきます。</p> <p class="lp-text"><b>ここから先は、添削サービス付きです。</b></p> <p class="lp-text">以下のような内容を学べます:</p> <h2 class="lp-subtitle">講座の内容</h2> <ol class="lp-text"> <li><strong>実践的なメルマガ作成スキル</strong> - いちからメルマガを作成してみましょう。作成したメルマガは、ひとつずつ確認して、添削します。どのように改善すればよいか具体的なフィードバックを提供します。</li> <li><strong>ステップメールの作り方</strong> - ステップメールを実際に作成し、その内容と配信スケジュールを計画します。1通目から5通目までのメールの内容を決定し、提出していただきます。こちらもしっかり添削します。</li> </ol> <p class="lp-text"><b>添削には合格点が設定されています。</b></p> <p class="lp-text"><b><span style="background-color: rgb(255, 255, 0);">合格するまで、何度でも提出可能</span>です。</b></p> <p class="lp-text"><img src="https://site-oshiete.net/storage/photos/1/女性.PNG" style="width: 389px;"></p> <p class="lp-text">これまで基礎知識を学んできました。上級編では実践力が身に着きます。</p> <p class="lp-text">今すぐビジネスに使えるメールマーケティングのスキルを獲得しましょう。</p> <h2 class="lp-subtitle">どうすれば始められますか?</h2> <p class="lp-text">下記ボタンをクリックして、お申し込み手続きを進めてください。</p> <p class="lp-text"><br></p> <p class="lp-text button-blue">[[講座を購入する]]</p> <p class="lp-text"><br></p> <p class="lp-text">ボタンをクリックすると、Stripeのお支払い画面が表示されます。</p> <p class="lp-text">お支払い手続き後、すぐに上級編講座がスタートします。</p> <h2 class="lp-subtitle">ここから先も一緒に学びましょう</h2> <p class="lp-text">実践的なスキルを磨き、メールマーケティングで成功を確実なものにするためのパートナーとして、あなたをサポートします。</p> </div> |
【スタイル部分のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 |
.lp-container { font-family: Arial, sans-serif; color: #333; margin: 0; padding: 20px; margin: 0 auto; border: 3px solid #0d47a1; } .lp-container .lp-title { text-align: center; padding: 20px 0; color: #0d47a1; font-size: 32px; font-weight: bold; margin-bottom: 20px; } .lp-container .lp-subtitle { margin-top: 40px; margin-bottom: 20px; color: #0d47a1; font-size: 24px; font-weight: bold; } .lp-container .lp-text { line-height: 1.8; margin: 10px 0; font-size: 19.2px; } .lp-container .lp-form-container { background-color: #fff; padding: 20px; border-radius: 5px; margin: 20px 0; box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.15); } .lp-container .lp-button { background-color: #0d47a1; color: #fff; padding: 10px 20px; border-radius: 5px; text-decoration: none; text-align: center; display: inline-block; margin-top: 10px; } .lp-container ul, .lp-container ol { border: 3px solid #0d47a1; padding: 20px; list-style: none !important; background-color: #e0f7fa; } .lp-container li:before { content: '▶ '; color: #0d47a1; } .button-blue { background-color: #3498db; color: white; padding: 12px 16px; border-radius: 4px; border: none; cursor: pointer; font-size: 18px; font-weight: bold; transition: background-color 0.3s; display: block; } .button-blue:hover { background-color: #2980b9; } .button-blue:active { background-color: #2471a3; } .img-fluid { margin-top: 0; margin-bottom: 0; margin-left: auto; margin-right: auto; } |
登録用テンプレート②
お好みで、こちらをご利用ください。

【エディタ部分のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 |
<main role="main"> <section class="balloon-2"> <p class="headline"> 自分で1から<br class="br-sp">フォーラムサイトを作れる人になれたら<br> <br> どんな未来が待ってると思いますか?<br> </p> </section> <section class="background background-not-move-2"> <div class="background-black"> <svg class="headline-6-svg" width="40" height="40" viewBox="0 0 24 24" fill="none" xmlns="https://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M14 3V3.28988C16.8915 4.15043 19 6.82898 19 10V17H20V19H4V17H5V10C5 6.82898 7.10851 4.15043 10 3.28988V3C10 1.89543 10.8954 1 12 1C13.1046 1 14 1.89543 14 3ZM7 17H17V10C17 7.23858 14.7614 5 12 5C9.23858 5 7 7.23858 7 10V17ZM14 21V20H10V21C10 22.1046 10.8954 23 12 23C13.1046 23 14 22.1046 14 21Z" fill="currentColor"></path> </svg> <h1 class="headline-6"> PHPの教科書<br>上級講座のご案内 </h1> </div> </section> <section class="ui-section-hero usually-3"> <h1 class="headline-1">基礎だけじゃ物足りない!</h1> <p class="text"> 基礎編を学んだあなたなら、環境構築にとどまらず<br> 本格的なフォーラムサイトの機能を実装したいと考えていますよね<br> <br> ここからは上級編で実装できる機能を紹介していきます。 </p> </section> <section class="main-img-bk"> <img style="width:100%; max-width: 1200px; vertical-align: top;" src="https://site-oshiete.net/defaultlp/top-img-5.jpg"> </section> <section style="padding-bottom:2rem ;" class="ui-section-hero balloon-2"> <h2 class="headline-1">上級講座で搭載する機能</h2> </section> <section class="ui-section-hero"> <div class="max-width"> <p class="text punctuate"> 上級編講座で搭載する機能と学習内容について、<br class="br-sp">ひとつずつ紹介しますね。</p> <div class="ui-section-feature__layout ui-layout-grid ui-layout-grid-2"> <!-- FEATURE --> <div> <h3 class="headline-5">質問機能</h3> <p class="text">投稿に対して質問をつける機能を搭載します。<br> これまでの復習に加えて、リレーションを使った便利な技なども学んでいきます。</p> </div> </div> <div class="ui-section-feature__layout ui-layout-grid ui-layout-grid-2"> <!-- FEATURE --> <div> <h3 class="headline-5">様々な一覧表示</h3> <p class="text">自分の投稿だけ、自分が質問した投稿だけ、と条件をつけて一覧を表示するページを作成します。<br> ページ作成を通じ、データベースから条件にあったデータを抽出する方法が分かります。</p> </div> </div> <div class="ui-section-feature__layout ui-layout-grid ui-layout-grid-2"> <!-- FEATURE --> <div> <h3 class="headline-5">動作の制限</h3> <p class="text">ユーザーによって、表示や動作を変えるようにします。<br> 表示や動作を制御する機能を使いこなしていきます。</p> </div> </div> <p class="text">以上が上級編講座の機能です。</p> </div> </section> <section class="ui-section-hero diagonal background background-img2"> <h2 class="headline-7">上級編講座を終えた方の感想</h2> <div class="ui-section-testimonial__layout ui-layout-grid ui-layout-grid-2 background-white-1"> <div class="ui-layout-column-4"> <img src="https://site-oshiete.net/defaultlp/woman.png" alt="#" class="ui-section-testimonial--avatar"> <p class="ui-section-testimonial--quote ui-text-intro"> <b>かゆいところに手が届く説明</b><br> <br> “一通り作成したことがありましたが<br> こちらの上級編は、さらに突っ込んだ内容で大変勉強になりました。<br> <br> ご自分も悩まれた経験があるからこそ、<br class="br-sp">かゆいところに手が届くような詳しい説明ができるだと感じました。” </p> <p class="ui-section-testimonial--author"><strong>イニシャル:H様</strong><br><small class="ui-text-note">30代女性</small></p> </div> <div class="ui-layout-column-4"> <img src="https://site-oshiete.net/defaultlp/man.png" alt="#" class="ui-section-testimonial--avatar"> <p class="ui-section-testimonial--quote ui-text-intro"> <b>1番分かりやすい講座</b><br> <br> “PHPの講座としては、私の知る限り、<br class="br-sp">1番の分かりやすさです。<br> 難しい内容なのにも関わらず、<br> 嚙み砕いて説明されているため、<br class="br-sp">理解しやすいです。<br> <br> 是非とも広まってほしい!” </p> <p class="ui-section-testimonial--author"><strong>イニシャル:Y様</strong><br><small class="ui-text-note">年齢・ご職業:40代, 個人事業主</small></p> </div> </div> </section> <section class="ui-section-hero"> <div class="ui-layout-container"> <h2 class="headline-8">さらに安心のサポート付き</h2> <p class="text">内容が高度になるため、上級編講座では、安心のサポートもおつけしています。<br> <br> 各テキストの下に質問欄があるので、<br class="br-sp">そちらから質問を送ってください。<br> 返信があった時は、メールで通知します。 </p> <img style="width:100%; max-width: 700px; vertical-align: top; margin-bottom: 40px;" src="https://site-oshiete.net/defaultlp/situmon.png"> <h3 class="headline-5">本講座のサポートは、次のようなときに、ご利用頂けます。</h3> <ul class="list-ul"> <li>テキストについて自分の解釈が合っているか、自信がない</li> <li>テキスト通りにコードをいれたけれども、うまく動かない</li> </ul> <p class="text"> サポートを利用して、挫折なく上級編講座を進めていただけます。 </p> <h3 class="headline-5">なお、テキストで説明していること以外はサポートの対象外となります。</h3> <p class="text"> たとえば下記のようなご質問は受け付けておりませんので、ご了承ください。 </p> <ul class="list-ul"> <li>テキストで直接 説明していないことに関するご質問</li> <li>テキストを参考にして、独自に書かれたコードのチェック依頼</li> <li>学習サイトの専用フォーム以外からのご質問</li> </ul> </div> </section> <section style="padding-bottom:2rem ;" class="ui-section-hero balloon-2"> <h2 class="headline-1">参加費用について</h2> </section> <section class="ui-section-hero"> <div class="ui-layout-container"> <p class="text">サポートもおつけするので、<br class="br-sp">ここから先は、無料にはできません。<br> <br> 上級編講座は、当初、<span class="bold">9,800円</span>で<br class="br-sp">ご提供しようと考えていました。<br> <br> 小規模なものでも、<br class="br-sp">Webアプリをいちから作成してもらえば<br> クラウドワークスなどのクラウドソーシングであっても10万円~30万円かかります。<br> <br> そのレベルのWebアプリを作成し、<br class="br-sp">そのためのスキルも身に着けていくので<br> 9,800円は妥当な金額かと考えていました。<br> <br> <span class="lp-underline">ですが、今回は、<br class="br-sp">大幅にお値引きすることに決めました!</span><br> <br> <br> <span class="lp-underline">4,980円(税込)で、<br class="br-sp">上級編講座にご参加いただけます。</span><br> <br> <span class="lp-underline">お支払いは1回のみ。<br class="br-sp">月額料金はかかりません。</span><br> <br> </p> <div class="plan-table plan-premium"> <table class="lp"> <tbody> <tr> <th>上級編講座</th> </tr> <tr> <td class="plan-price"> <span class="teika">9,800円</span><br> ↓<br> 4,980<span> 円/買い切り</span> </td> </tr> <tr> <td>レッスン動画視聴</td> </tr> <tr> <td>全テキストダウンロード可</td> </tr> <tr> <td>サポート込み</td> </tr> <tr> <td>月額料金なし</td> </tr> <tr> <td><a class="lpbtn anim-box poyopoyo">[[講座を購入する]]</a></td> </tr> </tbody> </table> </div> <p class="text">ボタンクリック後、ご購入画面が表示されるので、クレジットカード番号を入力してください。<br> お支払い手続き後、<br class="br-sp">すぐに上級編講座をご利用頂けます。</p> </div> </section> <section class="ui-section-hero diagonal-2 background background-img2"> <div class="background-white-1 max-width"> <h2 class="headline-1">本教材作成者Hiroko<br class="br-sp">のプロフィール</h2> <p class="text"><b class="bold">本教材作成者:Hiroko</b></p> <img class="radius" style="width: 245px;margin:auto;" src="https://site-oshiete.net/defaultlp/kousi.jpg"> <p class="text">WEBデザイナーとして3年勤めた後、<br class="br-sp">プログラミング学習をスタート。<br> 主に動画教材を使ってPHPを習得。<br> 現在はPHPを使って、<br class="br-sp">業務効率化アプリなどを作成する。 </p> </div> </section> <section class="ui-section-hero"> <div class="ui-layout-container"> <h2 class="headline-8" style="margin-bottom:70px;">Q&A</h2> <dl class="Qa-Box"> <div class="Qa"> <dt> <p>どれぐらいの期間で学習が終わりますか?</p> </dt> <dd> <p class="qa-text">1日2、3時間程度取り組んでいただければ、上級編講座は4週間程度で終わるかと思います。<br> ただ、もちろん個人差はございます。また、集中できる時間が取れるかによっても変わってまいります。</p> </dd> </div> <div class="Qa"> <dt> <p>課題提出が遅れそうです</p> </dt> <dd> <p class="qa-text">本講座は、課題ごとの提出期限はありませんので、ご自身のペースで学んでいただけます。</p> </dd> </div> <div class="Qa"> <dt> <p>PHPを学ぶと、仕事にどのように役立ちますか?</p> </dt> <dd> <p class="qa-text">PHPを使いこなせると、新規Web開発はもちろんのこと<br> 改善や機能追加と、様々な案件に挑戦できるようになります。</p> </dd> </div> </dl> </div> </section> <section class="ui-section-hero balloon-2"> <div class="postscript background-white-1 max-width"> <h2 class="headline-4">追伸:講師からのメッセージ</h2> <p class="text punctuate">最後にお値引きの理由ですが、この教材を選んでくれた○○さんに<br> <br> ここで学習をやめてほしくないからです。<br> <br> 教材作成者であるわたしにとって<br> <span class="lp-underline">あなたの成功は、わたしの成功でもあります。</span><br> <br> ○○さんに、さらにPHPスキルを伸ばし、仕事に使えるレベルにまでなってほしい。<br> <br> そう思って、お値引きを決めました。 </p> <p class="text"> PHPに限らずですが、新しく何かを学び始めるって、なかなか大変ですよね。<br> <br> 一番最初はわからないことだらけですし<br> 達成感も上達も感じられず、<br class="br-sp">強いストレスを感じます。<br> <br> この最初の壁を乗り越えられず、<br class="br-sp">やめてしまう人もいます。<br> <br> <span class="lp-underline">ですが、○○さんは、<br> この最初のツライ時期は乗り越えてきました。</span><br> <br> ここで止まってしまっては、<br class="br-sp">もったいないです。<br> <br> 上級編講座に参加して、ここから先は<br> 身に着けた知識をどんどん形にしていきませんか?<br> <br> 色々な機能を会員制サイトに搭載しつつ<br> 実践で使えるPHPのワザをどんどん覚えていきましょう! </p> </div> </section> <section class="ui-section-hero background background-not-move-2"> <div class="ui-layout-container background-white-1"> <h1 class="headline-1">PHPの教科書<br class="br-sp">【上級編】</h1> <div class="ui-layout-container"> <!-- COPYWRITING --> <div class="plan-table plan-premium"> <table class="lp"> <tbody> <tr> <th>上級編講座</th> </tr> <tr> <td class="plan-price"> <span class="teika">9,800円</span><br> ↓<br> 4,980<span> 円/買い切り</span> </td> </tr> <tr> <td>レッスン動画視聴</td> </tr> <tr> <td>全テキストダウンロード可</td> </tr> <tr> <td>サポート込み</td> </tr> <tr> <td>月額料金なし</td> </tr> <tr> <td><a class="lpbtn anim-box poyopoyo">[[講座を購入する]]</a></td> </tr> </tbody> </table> </div> <p class="text">ボタンクリック後、ご購入画面が表示されるので、クレジットカード番号を入力してください。<br> お支払い手続き後、すぐに上級編講座をご利用頂けます。</p> </div> </div> </section> </main> |
【スタイル部分のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 |
/*吹き出しのCSS2*/ .balloon-2 { position: relative; background-image: linear-gradient(to top, #cfbbee40 0%, #c2effb38 100%); padding: 4rem; /* max-width: 800px;*/ margin: 0 auto; /* border-radius: 50px;*/ text-align: center; } .balloon-2::after { content: ""; position: absolute; right: 0; bottom: -50px; left: 0; width: 0px; height: 0px; margin: auto; border-style: solid; border-color: #f3f0fbde transparent transparent transparent; border-width: 50px 200px 0 200px; } /*グラデーション背景*/ .background-img2 { background-size: cover; background-position: right; background: linear-gradient(to top, rgb(229 255 254 / 57%) 0%, rgb(247 214 125 / 15%) 100%), url(https://site-oshiete.net/defaultlp/top-img-3.jpg); } @media (max-width: 450px) { .background-img2 { background-position: right 35% bottom 45%; } } /*動かない背景*/ .background-not-move-2 { background-image: url(https://site-oshiete.net/defaultlp/top-img-4.jpg); background-attachment: fixed; background-size: cover; } @media (max-width: 450px) { .background-not-move-2 { background-attachment: local; } } /*普通区切り*/ .usually-3 { background-color: #f2f2fb; padding: 25px; } /*白背景*/ .background-white-1 { background-color: #ffffffd6; padding: 100px; } @media screen and (max-width: 960px) { .background-white-1 { padding: 20px; } } @media screen and (max-width: 450px) { .background-white-1 { padding: 20px; } } /*区切り線*/ .punctuate { background-color: #fff; border-bottom: 5px dashed #8c8b8b68; padding-bottom: 2rem; } /*見出し*/ .headline-1 { font-size: 2.5rem; margin: 0px; font-weight: bold; color: rgba(0, 0, 0, 0.685); margin-bottom: 40px; } .headline-2 { position: relative; color: #555; display: inline-block; margin-top: 50px; font-weight: bold; text-shadow: 0 0 2px white; } .headline-2::before { content: ""; position: absolute; background: #a9e1ff93; width: 100px; height: 100px; border-radius: 50%; top: 50%; border: dashed 1px white; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); z-index: -1; box-shadow: 0px 0px 0px 5px #a9e1ff93; } .headline-3 { position: relative; font-weight: bold; color: #555; } .headline-3::before { content: ""; position: absolute; background: #9de5ff85; width: 50px; height: 50px; border-radius: 50%; top: 50%; /* border: dashed 1px white; */ -webkit-transform: translateY(-50%); transform: translateY(-50%); z-index: -1; } .headline-4 { position: relative; line-height: 1.4; padding: 0.25em 1em; display: inline-block; font-weight: bold; color: #555; } .headline-4:before, .headline-4:after { content: ''; width: 20px; height: 30px; position: absolute; display: inline-block; } .headline-4:before { border-left: solid 1px #ff5722; border-top: solid 1px #ff5722; top: 0; left: 0; } .headline-4:after { border-right: solid 1px #ff5722; border-bottom: solid 1px #ff5722; bottom: 0; right: 0; } .headline-5 { position: relative; margin-top: 40px; font-weight: bold; color: #555; } .headline-5::before { content: ""; position: absolute; background: #a49dff38; width: 50px; height: 50px; border-radius: 50%; top: 50%; /* border: dashed 1px white; */ -webkit-transform: translateY(-50%); transform: translateY(-50%); z-index: -1; } .headline-6 { font-size: 2.5rem; font-weight: bold; margin: 0 150px; position: relative; padding: 1.5rem; text-align: center; /* border: 2px solid rgb(255, 255, 255);*/ background: rgb(255 255 255 / 69%); color: #333; max-width: 700px; margin: 0 auto; } .headline-6-svg { top: -50px; width: 100px; height: 50px; /* border: 2px solid translate;*/ border-radius: 100px 100px 0 0; background: rgb(255 255 255 / 69%); padding-top: 7px; color: #222; } .headline-7 { background-color: #ffffffb3; padding: 20px 0; font-size: 2.5rem; margin: 0px; font-weight: bold; color: rgba(0, 0, 0, 0.685); margin-bottom: 40px; } .headline-8 { position: relative; color: #555; display: inline-block; margin: 47px 0; font-weight: bold; text-shadow: 0 0 2px white; } .headline-8::before { content: ""; position: absolute; background: #e4e2ffc4; width: 100px; height: 100px; border-radius: 50%; top: 50%; border: dashed 1px white; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); z-index: -1; box-shadow: 0px 0px 0px 5px #e4e2ffc4; } @media screen and (max-width: 480px) { .headline-7 { font-size: 1.7rem; } } @media (max-width: 450px) { .headline-6 { font-size: 2rem; } } /*黒背景*/ .background-black { background-color: #0000007a; padding: 115px 0; } @media screen and (max-width: 960px) { .background-black { padding: 115px 20px; } } /*感想上揃え*/ .ui-text-intro { min-height: 260px; } /*普通の区切り*/ .usually-2 { background-color: #e4ebff; padding: 10px; } @media screen and (max-width: 450px) { .usually-2 { padding: 10px; margin: 0 auto; } } /*リスト*/ .list-ul { margin-top: 40px; text-align: left; max-width: 500px; margin: 0 auto; color: #1e366a; border-top: dotted #1e366a 3px; /*上のボーダー*/ border-bottom: dotted #1e366a 3px; /*下のボーダー*/ padding: 0.5em 0 0.5em 1.5em; margin-top: 35px; } .list-ul li { line-height: 1.5; padding: 0.5em 0; list-style: circle; } /*価格*/ .lp { max-width: 500px; margin: 0 auto; width: 100%; margin-bottom: 15px; overflow-y: hidden; overflow-x: scroll; -ms-overflow-style: -ms-autohiding-scrollbar; -webkit-overflow-scrolling: touch; border-right: 1px solid #ddd; border-collapse: collapse; background-color: #fff; } table.lp th, td { padding: 15px; text-align: center; vertical-align: top; border-right: 1px solid #ddd; } table.lp tr:nth-child(even)>td, table.lp tr:nth-child(even)>th { background-color: #efefef; } table.lp th, .plan-price { color: #fff; } .plan-price { font-size: 2.5rem; padding: 25px 0; } .plan-price span { font-size: 1rem; } .plan-price .teika { font-size: 2.5rem; text-decoration: line-through; } /* Background colour */ .plan-premium th, .plan-premium .plan-price { background: linear-gradient(-90deg, #df7dea, #77c7ff); } /* BUTTON ================================================ */ .lpbtn { color: #fff; font-size: 1.2rem; text-decoration: none; background: #6772E5; border-radius: 5px; box-shadow: 0 3px #8291bb; position: relative; display: inline-block; top: -2px; padding: 15px; width: 80%; text-align: center; margin: 10px 0; } .lpbtn:hover { box-shadow: 0 1px #8291bb; color: #d6e0ff !important; top: 1px; } .ui-section-hero { padding-bottom: 2rem; padding-top: 5rem; text-align: center; } .ui-section-hero--image { margin-top: var(--ui-gap-hero); } .ui-layout-column-4 { width: calc((var(--ui-layout-grid) * 4) + (var(--ui-layout-gutter) * 3)); } .ui-section-testimonial { background-color: var(--ui-color-background-tertiary); padding-bottom: 5rem; padding-top: 5rem; text-align: center; } .ui-section-testimonial__layout { margin-top: var(--ui-gap-testimonial); row-gap: var(--ui-gap-testimonial); } .ui-section-testimonial--avatar { border-radius: var(--ui-radius-avatar); height: 5rem; width: 5rem; display: block; height: auto; margin: 0 auto; max-width: 100%; } .ui-section-testimonial--quote { margin-bottom: 1rem; margin-top: 1rem; } .ui-section-testimonial--author { line-height: 1.25; } .ui-layout-container { padding-left: var(--ui-layout-container); padding-right: var(--ui-layout-container); } /*本文*/ .text { line-height: 2em; padding: 35px 15px 5px 15px; color: #555; } .bold { font-size: 1.7rem; font-weight: bold; } /*普通区切り*/ .usually { background-color: #fff2e7; padding: 10px; } .usually-1 { padding: 10px; } /*楕円区切りのCSS*/ .ellipse { position: relative; background: #e0edff; /* 左上 | 右上 | 右下 | 左下 */ border-radius: 0% 0% 30% 30%; } /*三角区切りのCSS*/ .triangle { position: relative; background: #ffe7e7; padding: 0 10px; } .triangle::after { content: ""; position: absolute; right: 0; bottom: -20px; left: 0; width: 0px; height: 0px; margin: auto; background: #ffffff; border-right: 50vw solid transparent; border-left: 50vw solid transparent; border-top: 100px solid #ffe7e7; } /*吹き出しのCSS*/ .balloon { position: relative; background-image: linear-gradient(to top, #fbc2d56e 0%, #eecca670 100%); padding: 2em; /* max-width: 800px;*/ margin: 0 auto; /* border-radius: 50px;*/ } .balloon::after { content: ""; position: absolute; right: 0; bottom: -20px; left: 0; width: 0px; height: 0px; margin: auto; border-style: solid; border-color: #fbc2d56e transparent transparent transparent; border-width: 20px 20px 0 20px; } /* LARGE DISPLAY ================================================ */ @media (min-width : 700px) { .flexbox { -webkit-flex-direction: row; flex-direction: row; } .plan-table { margin-left: 3%; } .plan-table:first-of-type { margin-left: 0; } } /*下線*/ @media (max-width: 450px) { .lp-underline { font-size: 1.4rem; } } |

