登録用のランディングページを作成します。
① 登録ページの作成
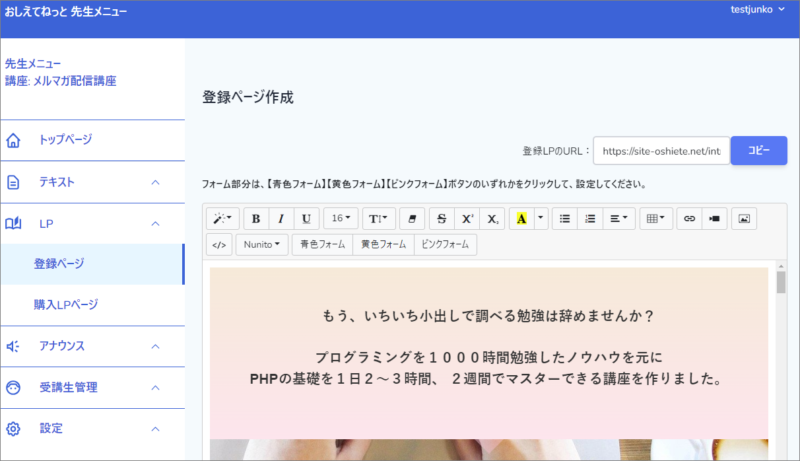
サイドバーのLP/登録ページをクリックしてください。登録用LP作成ページが表示されます。

なお、デフォルトでは、テンプレートのLPが設定されています。こちらを修正しても良いですし、すべて削除しても大丈夫です。ご希望に応じて編集を行ってください。
エディタの下には、スタイルを設定するための入力欄があります。こちらもご自由にご利用ください。

なお、スタイル名はオリジナルなものを設定してください。
HTML要素(table, tr, td, div, p, bodyなど)や汎用的なスタイル名使ってスタイルを設定すると、既存のスタイルが崩れる可能性があります。
【禁止例:HTML要素を使った設定例】

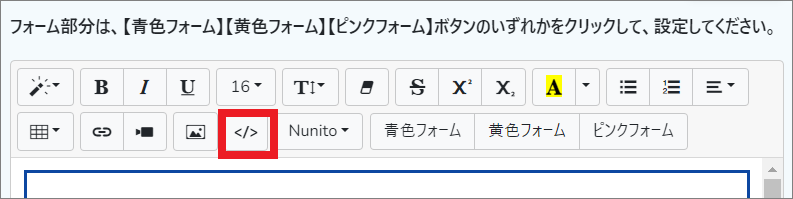
② フォームの挿入
ランディングページ内には、フォームを挿入する必要があります。
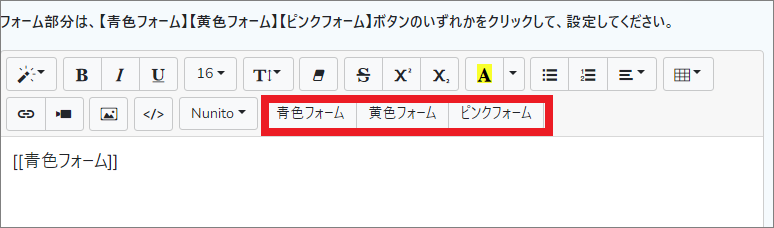
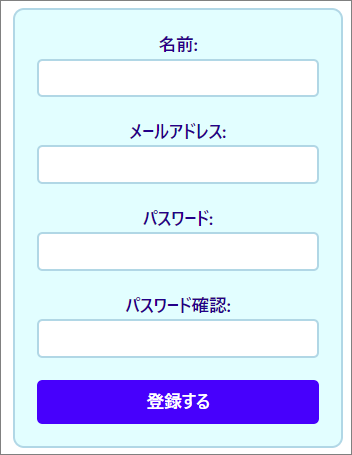
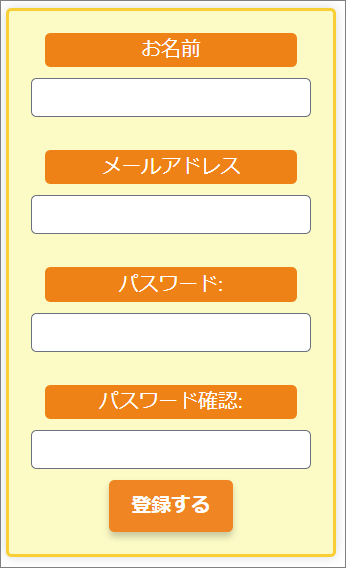
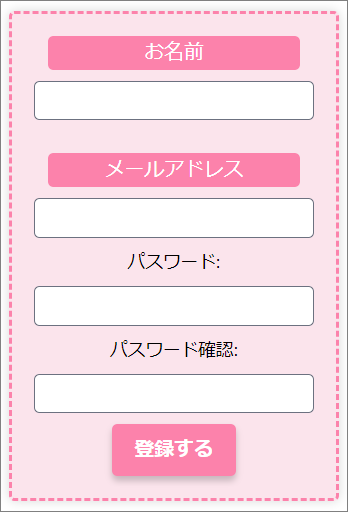
エディタ上部に「青色フォーム」「黄色フォーム」「ピンクフォーム」があるので、お好きなフォームを選んでください。

フォーム部分は、それぞれ、実際のランディングページでは下記のように表示されます。
【青色フォーム】

【黄色フォーム】

【ピンクフォーム】

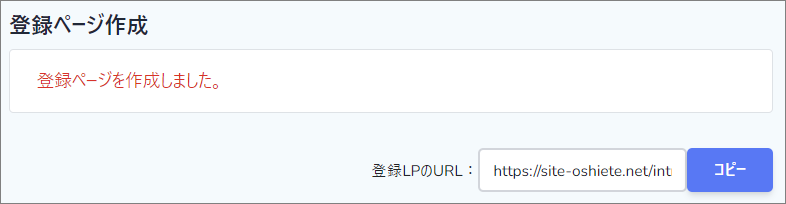
③ 作成したページの確認とリンク生成
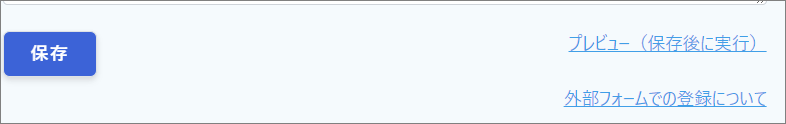
作成したページは、保存後、右下のプレビューをクリックすると確認できます。

登録ページのリンクは、登録ページ右上に表示されます。「コピー」ボタンをクリックすると、。クリックできます。

④ 外部サイトで登録フォームを作成
なお、外部サイトで登録フォームを作成することもできます。
登録ページ右下の「外部フォームでの登録について」をクリックしてください。

HTMLとJavaScriptコードが表示されます。既存のコードは削除・編集しないようにしてください。必要に応じてスタイル等は設定していただけます。
なお外部サイトでの登録はサポート対象外なります。必ず事前に、ご自身で登録テストを実施してください。
LPテンプレートコード
ランディングページを作成する時には、お好みでテンプレートをご活用ください。
以下、2つのテンプレートをご紹介します。
なおエディタ上部の「表示切替」ボタンをクリックすると、本ページでご紹介しているコードを直接貼り付けられます。

以下、2つのテンプレートをご紹介します。
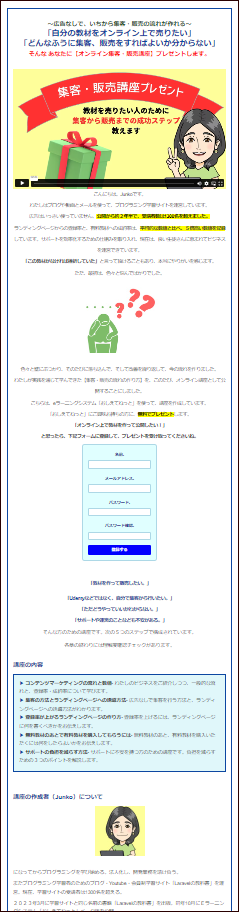
登録用テンプレート①【デフォルトテンプレート】
元々入っているLPのコードは下記のとおりです。

URL:https://site-oshiete.net/intro/006_6528cda28224d
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<div class="lp-container"> <h1 class="lp-title"> <p><span style="font-size: 24px;"><font color="#295218">~広告なしで、いちから集客・販売の流れが作れる~</font></span></p> <p>「自分の教材をオンライン上で売りたい」</p> <p>「どんなふうに集客、販売をすればよいか分からない」</p> <p><span style="font-size: 24px;"><font color="#ff0000">そんな あなたに【オンライン集客・販売講座】プレゼントします。</font></span></p> </h1> 【動画】 <p style="text-align: center; "><span style="font-size: 18px;">こんにちは。〇〇〇です。</span></p> <p style="text-align: center; "><span style="font-size: 18px;">わたしはブログや動画とメールを使って、プログラミング学習サイトを運営しています。</span></p> <p style="text-align: center; "><span style="font-size: 18px;">広告はいっさい使っていません。<b><font color="#000000" style="background-color: rgb(255, 255, 0);">公開から約2年半で、受講者数は1300名を超えました。</font></b></span></p> <p style="text-align: center; "><span style="font-size: 18px;">ランディングページからの登録率と、有料教材への成約率は、<i><b style="background-color: rgb(255, 255, 0);">平均的な数値と比べ、5倍高い数値を記録</b>しています。</i>サポートを効率化するための仕組みを取り入れ、現在は、良い生徒さんに恵まれてビジネスを運営できています。</span></p> <p style="text-align: center; "><span style="font-size: 18px;"><b>「この教材がなければ挫折していた」</b>と言って頂けることもあり、本当にやりがいを感じます。</span></p> <p style="text-align: center; "><span style="font-size: 18px;">ただ、最初は、色々と悩んでばかりでした。</span></p> <p style="text-align: center; "><img src="https://site-oshiete.net/storage/photos/1/悩む.jpg" class="img-fluid"><span style="font-size: 18px;"><br></span></p> <p style="text-align: center; "><span style="font-size: 18px;">色々と壁にぶつかり、そのたびに落ち込んで、そして改善を繰り返して、今の流れを作りました。</span></p> <p style="text-align: center; "><span style="font-size: 18px;">わたしが実践を通じて学んできた【集客・販売の流れの作り方】を、このたび、オンライン講座として公開することにしました。</span></p> <p style="text-align: center; "><span style="font-size: 18px;">こちらは、eラーニングシステム「おしえてねっと」を使って、講座を作成しています。</span></p> <p style="text-align: center; "><span style="font-size: 18px;">「おしえてねっと」にご興味お持ちの方に、<font color="#000000" style="background-color: rgb(255, 255, 0);"><b>無料でプレゼント</b></font>します。</span></p> <p style="text-align: center; "><span style="font-size: 18px;"><b>「オンライン上で教材を作って公開したい!」</b></span></p> <p style="text-align: center; "><span style="font-size: 18px;"><b>と思ったら、下記フォームに登録して、プレゼントを受け取ってくださいね。</b></span></p> <p style="text-align: center; ">[[青色フォーム]]</p> <p style="text-align: center; "><span style="color: rgb(13, 71, 161); font-weight: bold; font-size: 18px;">「教材を作って販売したい。」</span></p> <p style="text-align: center; "><span style="color: rgb(13, 71, 161); font-weight: bold; font-size: 18px;">「</span><span lang="EN-US" style="color: rgb(13, 71, 161); font-weight: bold; font-size: 18px;">Udemy</span><span style="color: rgb(13, 71, 161); font-weight: bold; font-size: 18px;">などではなく、自分で集客から行いたい。」</span></p> <p style="text-align: center; "><span style="font-size: 18px; color: rgb(13, 71, 161); font-weight: bold;">「ただどうやっていいかわからない。」</span></p> <p style="text-align: center; "><span style="font-size: 18px; color: rgb(13, 71, 161); font-weight: bold;">「サポートや運営のことなども不安がある。」</span></p> <p class="lp-text" style="text-align: center; ">そんな方のための講座です。次の5つのステップで構成されています。</p> <p class="lp-text" style="text-align: center; ">各章の終わりには理解度確認チェックがあります。<span style="font-size: 1.2em;"></span><br></p> <p class="lp-text"></p> <h2 class="lp-subtitle">講座の内容</h2> <ol class="lp-text"> <li><b>コンテンツマーケティングの流れと数値</b>- わたしのビジネスをご紹介しつつ、一般的な流れと、登録率・成約率について学びます。</li> <li><b>集客の方法とランディングページへの誘導方法</b>- 広告なしで集客を行う方法と、ランディングページへの誘導方法がわかります。</li> <li><b>登録率が上がるランディングページの作り方</b>- 登録率を上げるには、ランディングページに何を書くべきかをお伝えします。</li> <li><b>無料教材のあとで有料教材を購入してもらうには</b>- 無料教材のあと、有料教材を購入いただくには何をしたらよいかをお伝えします。</li> <li><b>サポートの負担を減らす方法</b>- サポートに不安を持つ方のための講座です。負担を減らすための3つのポイントを解説します。</li> </ol> <h2 class="lp-subtitle">講座の作成者について</h2> <p><img src="https://site-oshiete.net/storage/photos/1/junko_mailchimp_consultant.jpg" class="img-fluid" style=""><br></p> <p></p> <p class="lp-text">自己紹介</p> <h2 class="lp-subtitle">FAQ</h2> <div class="question-box"> 質問:おしえてネットを使わなくても、講座に登録できますか</div> <div class="answer-box">はいご覧いただけます。なお、講座内では「おしえてねっと」の機能もご紹介しています。「役立ちそうだな」と思ったら、ぜひご登録して、試してみてくださいね。</div> <div class="question-box">質問:講座は無料ということですが、クレジットカードの登録が必要になったりしませんか</div> <div class="answer-box"><p>いいえ。クレジットカードの登録がなければ無料教材を見れない、ということは一切ございません。<span style="font-size: 1rem;">なお最後に有料オプションをお付けしていますが、こちらは、ご希望者だけがお申込みいただける形になっています。</span></p> </div> <div class="question-box">教材作成について、相談にのってほしいです。</div> <div class="answer-box">こちらは無料教材内では対応が難しい部分です。別途コンサルティングも承っておりますので、<a href="https://create-more.net/contact/" target="_blank">こちら</a>より、ご連絡ください。</div> <p style="text-align: center;"><span style="font-size: 18px;">コンテンツマーケティングを成功させたいと思ったら、下記フォームにご登録ください。</span></p> <p style="text-align: center;">[[青色フォーム]]<br></p> <p style="text-align: center; "><b style="text-align: center; font-size: 1rem;"><span style="font-size: 24px;">一緒に価値ある教材を広げていきましょう。</span></b></p> <p style="text-align: center; "><img src="https://site-oshiete.net/storage/photos/1/present-300x169.jpg" class="img-fluid"><b style="text-align: center; font-size: 1rem;"><br></b></p> </div> |
【スタイル部分のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
.lp-container { line-height: 2.5; font-family: Arial, sans-serif; color: #333; margin: 0; padding: 20px; max-width: 900px; margin: 0 auto; border: 3px solid #0d47a1; } .img-fluid { margin-top: 0; margin-bottom: 0; margin-left: auto; margin-right: auto; } .lp-container .lp-title { text-align: center; padding: 20px 0; color: #0d47a1; font-size: 32px; font-weight: bold; margin-bottom: 20px; } .lp-container .lp-subtitle { margin-top: 40px; margin-bottom: 20px; color: #0d47a1; font-size: 24px; font-weight: bold; } .lp-container .lp-text { line-height: 1.8; margin: 10px 0; font-size: 19.2px; } .lp-container .lp-form-container { background-color: #fff; padding: 20px; border-radius: 5px; margin: 20px 0; box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.15); } .lp-container .lp-button { background-color: #0d47a1; color: #fff; padding: 10px 20px; border-radius: 5px; text-decoration: none; text-align: center; display: inline-block; margin-top: 10px; } .lp-container ul, .lp-container ol { border: 3px solid #0d47a1; padding: 20px; list-style: none; background-color: #e0f7fa; } .lp-container li:before { content: '▶ '; color: #0d47a1; } .question-box, .answer-box { padding: 10px; margin-bottom: 20px; border: 1px solid #ccc; border-radius: 5px; box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1); } .question-box { background-color: #f2f2f2; } .answer-box { background-color: #e6ffe6; } |
登録用テンプレート②
お好みで、こちらをご利用ください。

【エディタ部分のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 |
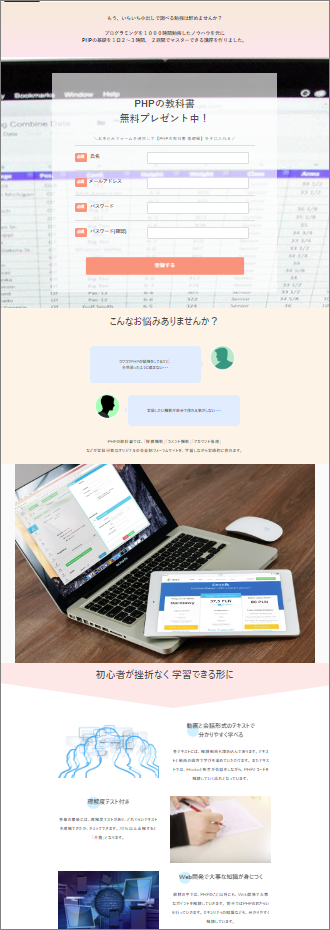
<div class="lp-main"> <section class="lp-hero balloon"> <p class="headline"> もう、いちいち小出しで<br class="br-sp">調べる勉強は辞めませんか?<br><br> プログラミングを1000時間<br class="br-sp">勉強したノウハウを元に<br> PHPの基礎を1日2~3時間、<br class="br-sp"> 2週間でマスターできる講座を作りました。 </p> </section> <section class="lp-hero lp-background background-not-move"> <div class="lp-container background-white"> <h1 class="headline-1">PHPの教科書<br>無料プレゼント中!</h1> <div class="lp-container"> <!-- COPYWRITING --> <p> \お申込みフォームを送信して<br class="br-sp">【PHPの教科書 基礎編】を手に入れる/</p> [[デフォルトフォーム]]' </div> </section></div> <section class="lp-hero usually"> <h2 class="headline-1"> こんな<br class="br-sp">お悩みありませんか? </h2> <div class="f-container"> <p class="balloon1-right f-item-balloon"> コツコツPHPの勉強をしてるけど、<br> 全然思ったように進まない・・・ </p> <img class="f-img-icon" src="https://biz.addisteria.com/wp-content/uploads/2021/07/%E6%84%9F%E6%83%B3-%E7%94%B7%E6%80%A7-e1625982849939.jpg%7D%7D"> </div> <div class="f-container"> <img class="f-img-icon" src="https://biz.addisteria.com/wp-content/uploads/2021/10/%E7%94%B7%E6%80%A74-%E6%84%9F%E6%83%B3.jpg%7D%7D"> <p class="balloon1-left f-item-balloon"> 実装したい機能が自分で作れる気がしない・・・ </p> </div> <p class="base-text"> PHPの教科書では、「投稿機能」「質問機能」「アカウント管理」<br> などが実装可能なオリジナルの会員制フォーラムサイトを、学習しながら実践的に作れます。 </p> </section> <section class="main-img-bk"> <img class="lp-img" style="width: 100%; max-width: 1200px; vertical-align: top" src="https://site-oshiete.net/defaultlp/pasokon-2.jpg"> </section> <section class="lp-hero triangle"> <h2 class="headline-1"> 初心者が挫折なく<br class="br-sp"> 学習できる形に </h2> </section> <section class="lp-hero usually-1"> <div class="lp-max-width"> <div class="flexbox"> <!-- IMAGE --> <img style="max-width: 500px" src="https://site-oshiete.net/defaultlp/kaiwa.jpg" loading="lazy" alt="#" class="flexbox-1"> <!-- FEATURE --> <div class="flexbox-1 flexbox-text"> <h3 class="headline-3"> 動画と会話形式のテキストで<br>分かりやすく学べる </h3> <p class="base-text"> 各テキストには、解説動画も埋め込んであります。テキストと動画の両方で学びを深めていただけます。 またテキストでは、Hirokoと先生が会話をしながら、PHPとコードを解説していく流れとなっています。 </p> </div> </div> <div class="flexbox" style="flex-direction: row-reverse"> <!-- IMAGE --> <img style="max-width: 500px" src="https://site-oshiete.net/defaultlp/tesuto.jpg" loading="lazy" alt="#" class="flexbox-1 flexbox-img"> <!-- FEATURE --> <div class="flexbox-1 flexbox-text"> <h3 class="headline-3">理解度テスト付き</h3> <p class="base-text"> 各章の最後には、理解度テストがあり、どれぐらいテキストを理解できたか、チェックできます。70%以上正解すると「合格」となります。 </p> </div> </div> <div class="flexbox"> <!-- IMAGE --> <img style="max-width: 500px" src="https://site-oshiete.net/defaultlp/jyouyou.jpg" loading="lazy" alt="#" class="flexbox-1"> <!-- FEATURE --> <div class="flexbox-1 flexbox-text"> <h3 class="headline-3">Web開発で大事な知識が身につく</h3> <p class="base-text"> 教材の中では、PHPのこと以外にも、Web開発で大事なポイントを解説していきます。 前半ではPHPのおさらいも行っていきます。セキュリティの知識なども、分かりやすく解説しています。 </p> </div> </div> </div> </section> <section class="lp-hero diagonal lp-background background-img1"> <h2 class="headline-1"> 講座を受けた方から<br class="br-sp">感想紹介 </h2> <div> <p class="base-text"> PHPの教科書は20代から70代の方まで、幅広い年齢層の方に受講頂いております。<br> 受講生の感想を一部ご紹介します。 </p> </div> <div class="flexbox background-white"> <div class="flexbox-2"> <img class="radius review-img" src="https://biz.addisteria.com/wp-content/uploads/2021/07/%E7%94%B7%E6%80%A7%EF%BC%92-%E6%84%9F%E6%83%B3-e1625982887289.jpg%7D%7D" alt="#"> <p class="flexbox-text"> “対話形式で進んでいくので、頭にでスッと入ってきます。”<br> <br> </p> <p> <strong>イニシャル:M様</strong><br><small class="ui-text-note">年齢・ご職業:20代, 会社員</small> </p> </div> <div class="flexbox-2"> <img class="radius review-img" src="https://biz.addisteria.com/wp-content/uploads/2021/07/%E6%84%9F%E6%83%B3-%E5%A5%B3%E6%80%A7-e1625982870321.jpg%7D%7D" alt="#"> <p class="flexbox-text"> “プログラミング初心者ですが、そんな私で分かりやすい説明です。さっそく、PHPを使ってアプリ開発をしていけそうです。”<br> <br> </p> <p> <strong>イニシャル:H様</strong><br><small class="ui-text-note">30代女性</small> </p> </div> <div class="flexbox-2"> <img class="radius review-img" src="https://biz.addisteria.com/wp-content/uploads/2021/08/%E7%94%B7%E6%80%A73-%E6%84%9F%E6%83%B3.jpg%7D%7D" alt="#"> <p class="flexbox-text"> “初心者でも、しっかり理解できるように順序立てて解説されている。PHPの初心者向けコンテンツとしては、これ以上良いものはないのでは?。”<br> <br> </p> <p> <strong>イニシャル:K様</strong><br><small class="ui-text-note">ご職業:40代, 個人事業主</small> </p> </div> <div class="flexbox-2"> <img class="radius review-img" src="https://biz.addisteria.com/wp-content/uploads/2021/07/%E6%84%9F%E6%83%B3-%E7%94%B7%E6%80%A7-e1625982849939.jpg%7D%7D" alt="#"> <p class="flexbox-text"> “ いつも教科書と同じようにやってもどこかでエラーになってそこから進めなかったりしました。でも、PHPの教科書は、壁にあたっても解決しやすかったです。”<br> <br> </p> <p> <strong>イニシャル:Y様</strong><br><small class="ui-text-note">年齢・ご職業:40代, 個人事業主</small> </p> </div> <div class="flexbox-2"> <img class="radius review-img" src="https://biz.addisteria.com/wp-content/uploads/2021/11/jyosei.jpg%7D%7D" alt="#"> <p class="flexbox-text"> “PHPの教科書は、カタカナ少なめで、初心者の私でも理解しやすくて助かってます。”<br> <br> </p> <p> <strong>イニシャル:O様</strong><br><small class="ui-text-note">年齢・ご職業:20代, 会社員</small> </p> </div> <div class="flexbox-2"> <img class="radius review-img" src="https://biz.addisteria.com/wp-content/uploads/2021/10/%E7%94%B7%E6%80%A74-%E6%84%9F%E6%83%B3.jpg%7D%7D" alt="#"> <p class="flexbox-text"> “別の教材はで勉強していましたが、説明多くて混乱してました。でも、PHPの教科書はあまりの分かりやすさに、感動しました。”<br> <br> </p> <p> <strong>イニシャル:J様</strong><br><small class="ui-text-note">年齢・ご職業:40代, その他</small> </p> </div> </div> </section> <section class="lp-hero"> <div class="lp-container"> <h2 class="headline-2"> PHPの教科書の<br class="br-sp">学習カリキュラム </h2> <p class="base-text"> 教材のカリキュラムについて、もう少し詳しく紹介します。<br> <br> まずはPHPの概念のおさらいや、PHPのインストール方法を説明します。<br> そのあと、会員制フォーラムサイトの作成に入っていきます。 </p> <div> <table class="tbl-white tbl-r03"> <tbody> <tr> <th>搭載機能</th> <th>習得スキル</th> <th>学習ステップ</th> </tr> <tr> <td>①PHPとはなにか</td> <td>PHPの仕組みを理解</td> <td>PHPとは</td> </tr> <tr> <td width="30%">②PHPのインストール</td> <td>PHPを使う前の準備方法</td> <td>環境の準備</td> </tr> <tr> <td width="30%"></td> <td></td> <td>プロジェクト作成</td> </tr> <tr> <td width="30%"></td> <td></td> <td>初期設定</td> </tr> <tr> <td width="30%">③PHPのおさらい</td> <td>PHPを使う上で重要なPHPの知識の復習</td> <td>PHPの構造</td> </tr> <tr> <td width="30%">④学習フォーラムの概要</td> <td></td> <td>作成するWebアプリの説明</td> </tr> <tr> <td>⑥新規投稿データの保存機能</td> <td>データベースへのデータの保存方法</td> <td>ファイルの編集</td> </tr> <tr> <td>⑦一覧表示画面</td> <td>表示部分の作成方法</td> <td>一覧画面作成</td> </tr> <tr> <td>⑧投稿の編集機能追加</td> <td>データベースの情報を更新する方法</td> <td>個別表示画面の作成</td> </tr> </tbody> </table> </div> </div> </section> <section class="lp-hero diagonal-2 lp-background background-img1"> <div class="background-white lp-max-width"> <h2 class="headline-1"> 本教材作成者Hiroko<br class="br-sp">のプロフィール </h2> <p class="base-text"><b class="lp-bold">本教材作成者:Hiroko</b></p> <img class="radius lp-img" style="width: 245px" src="https://site-oshiete.net/defaultlp/kousi.jpg"> <p class="base-text"> WEBデザイナーとして3年勤めた後、プログラミング学習をスタート。<br> 主に動画教材を使ってPHPを習得。<br> 現在はPHPを使って、業務効率化アプリなどを作成する。 </p> </div> </section> <section class="lp-hero"> <div class="lp-container"> <h2 class="headline-2" style="margin-bottom: 70px">Q&A</h2> <dl class="Qa-Box"> <div class="Qa"> <dt> <p>どれぐらいの期間で学習が終わりますか?</p> </dt> <dd> <p class="qa-text"> 1日2、3時間程度取り組んでいただければ、基礎編講座は2週間程度で終わるかと思います。<br> ただ、もちろん個人差はございます。また、集中できる時間が取れるかによっても変わってまいります。 </p> </dd> </div> <div class="Qa"> <dt> <p> 教材で学ぶ上で、プログラミングのスキルは、どれぐらい必要になりますか? </p> </dt> <dd> <p class="qa-text"> HTMLやCSSといったWebの基本知識も必要となります。<br> HTMLやCSSはよく分からない、という場合は、本学習サイトの内容は難しい可能性があります。<br> もし悩まれたら、無料ですので、登録して実際のサイトをご覧になってみてださい。 </p> </dd> </div> <div class="Qa"> <dt> <p>この教科書ですべての機能を学べるのですか?</p> </dt> <dd> <p class="qa-text"> 質問機能やアバター搭載機能など難易度が高い機能は、上級編講座に含んでおります。<br> 詳細は教科書の中で案内しておりますので、よろしければ、登録後にご確認ください。 </p> </dd> </div> </dl> </div> </section> <section class="lp-hero balloon"> <div class="postscript background-white lp-max-width"> <h2 class="headline-4"> 追伸:わたしが本教材を<br>作成したきっかけ </h2> <p class="base-text"> 最後にわたしがなぜ、この「PHPの教科書」を作ることにしたか、お伝えしますね。<br> <br> わたしは、WEBデザイナーとして仕事の幅を広げようと、PHPを学び始めました。<br> PHPの概念も曖昧であったため、通常の教材が難しすぎて苦労しました...<br> <br> 幸い、非常に良い動画教材にめぐりあいました。 <br> この動画教材と、そして実際にWebアプリを作成していくなかで<br> PHPのスキルを身に着けていきました。<br> <br> めぐりあえた動画教材には、感謝しています。<br> ただ正直言うと動画教材での学習は、進めにくい部分も結構ありました。<br> なにしろ動画だとコードは読みにくいし<br> 後から説明をもう一度聞き返したくてもキーワード検索ができない!<br> <br> また動画教材の内容は実践的という意味では良かったのですが <br> 基本部分の説明が少なく、ついていくのが大変・・<br> <br> <samp class="lp-bold"> 動画だけではなく、テキスト形式でもコードを説明してくれたらなぁ<br> <br> 細かい部分や、基本的なこととかも分かりやすく解説してくれたらな </samp> <br> <br> 学習中は、日々、こんな不満を募らせていました。<br> <br> そこで、PHPを使って仕事ができるようになった今<br> <span class="lp-underline">以前の自分が欲しかったPHP教材</span>を作ってみることにしました。<br> <br> 本教材は、PHPを学んでいた当時のわたしが知りたかったことを<br> ぎっしり、丁寧に、盛り込んだ内容となっております。<br> <br> 本教材を通じて、少しでもPHPユーザーを増やしたいと願っています。<br> そこで、教材の基礎編を無料で公開することにしました。<br> <br> 「PHPが使えるようになりたい」と思ったら<br> 下記フォームに登録して、今すぐ学習をスタートしてくださいね。<br> 一緒に、いちからWebアプリを作成していきましょう。<br> あなたのPHP学習を、心から応援しています。<br><br> </p> </div> </section> <section class="lp-hero lp-background background-not-move"> <div class="lp-container background-white"> <h1 class="headline-1">PHPの教科書<br>無料プレゼント中!</h1> <div class="lp-container"> <!-- COPYWRITING --> <p> \お申込みフォームを送信して【PHPの教科書 基礎編】を手に入れる/</p> [[デフォルトフォーム]]' <br> </div> </div> </section> |
【スタイル部分のコード】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 958 959 960 961 962 963 964 965 966 967 968 969 970 971 972 973 974 975 976 977 978 979 980 981 982 983 984 985 986 987 988 989 990 991 992 993 994 995 996 997 998 999 1000 1001 1002 1003 1004 1005 1006 1007 1008 1009 1010 1011 1012 1013 1014 1015 1016 1017 1018 1019 1020 1021 1022 1023 1024 1025 1026 1027 1028 1029 1030 1031 1032 1033 1034 1035 1036 1037 1038 1039 1040 1041 1042 1043 1044 1045 1046 1047 1048 1049 1050 1051 1052 1053 1054 1055 1056 1057 1058 1059 1060 1061 1062 1063 1064 1065 1066 1067 1068 1069 1070 1071 1072 1073 1074 1075 1076 1077 1078 1079 1080 1081 1082 1083 1084 1085 1086 1087 1088 1089 1090 1091 1092 1093 1094 1095 1096 1097 1098 1099 1100 1101 1102 1103 1104 1105 1106 1107 1108 1109 1110 1111 1112 1113 1114 1115 1116 1117 1118 1119 1120 1121 1122 1123 1124 1125 1126 1127 1128 1129 1130 1131 1132 1133 1134 1135 1136 1137 1138 1139 1140 1141 1142 1143 1144 1145 1146 1147 1148 1149 1150 1151 1152 1153 1154 1155 1156 1157 1158 1159 1160 1161 1162 1163 1164 1165 1166 1167 1168 1169 1170 1171 1172 1173 1174 1175 1176 1177 1178 1179 1180 1181 1182 1183 1184 1185 1186 1187 1188 1189 1190 1191 1192 1193 1194 1195 1196 1197 1198 1199 1200 1201 1202 1203 1204 1205 1206 1207 1208 1209 1210 1211 1212 1213 1214 1215 1216 1217 1218 1219 1220 1221 1222 1223 |
/*ボタン*/ .btn--orange, a.btn--orange { color: #fff; background-color: #eb6100; } .btn--orange:hover, a.btn--orange:hover { color: #fff; background: #f56500; } /*ここからベースのCSS*/ .lp-hero { padding-bottom: 4rem; padding-top: 4rem; text-align: center; font-weight: 500; } .lp-hero--image { margin-top: var(--ui-gap-hero); } .flexbox { display: flex; flex-wrap: wrap; max-width: 900px; margin: 10px auto; } .flexbox-1 { margin-top: 20px; width: 100%; margin: 0 auto; } .flexbox-2 { width: 100%; margin: 0 auto; } .flexbox-text { margin: 0 auto; min-height: 160px; max-width: 700px; } /*感想*/ .lp-container { max-width: 900px; margin: 0 auto; } .review-img { width: 100px; margin: 0 auto; margin-bottom: 10px; } @media (max-width: 960px) { .review { width: 60%; } .flexbox { margin: 10px; } .flexbox-2 { margin-bottom: 20px; max-width: 380px; width: 40%; } .flexbox-text { min-height: 70px; } } @media (max-width: 480px) { .flexbox-2 { width: 100%; margin-bottom: 30px; } .flexbox-1 { margin: 20px auto; } } @media (min-width: 960px) { .flexbox-1 { width: 45%; height: max-content; margin: 10px auto; } .flexbox-2 { width: 30%; margin: 20px auto; } } .lp-img { margin: 0 auto; } /*フォントをゴシックに*/ .lp-main { font-family: "Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Arial", "Yu Gothic", "Meiryo", sans-serif; font-size: 1.1rem; color: #333; } /*ここから登録ページのCSS*/ /*背景CSS*/ .lp-background { background-repeat: no-repeat; background-position: center; background-size: auto 100%; } .background-img1 { background-size: cover; background: linear-gradient(to top, rgba(255, 241, 226, 0.7) 0%, rgba(242, 238, 255, 0.7) 100%), url('https://web-design.oshietenet.net/storage/photos/2/top-img-2.jpg'); } .background-white { background-color: #ffffffa2; padding: 70px 60px; } @media screen and (max-width: 960px) { .background-white { padding: 20px; } } @media screen and (max-width: 450px) { .background-white { padding: 20px; } .usually { padding: 20px 10px 10px 10px; margin: 0 auto; } } .main-img-bk { background-color: #fafafa; background-image: repeating-linear-gradient(0deg, rgb(228 228 228) 0px 2px, transparent 2px 40px), repeating-linear-gradient(90deg, rgba(239 239 239) 0px 2px, transparent 2px 40px); text-align: center; } /*Q&A */ .Qa-Box { max-width: 700px; margin: 0 auto; text-align: left; font-size: 1.1rem; } .Qa-Box .Qa dt, .Qa-Box .Qa dd { display: flex; align-items: baseline; margin: 15px 0; padding: 15px; } .Qa-Box .Qa dt { background: #F5F5F5; } .Qa-Box .Qa dt p { margin: 0; padding-left: 15px; font-weight: bold; width: 100%; } .Qa-Box .Qa dd p { margin: 0; padding-left: 15px; width: 100%; } .Qa-Box .Qa dt::before { content: "Q"; display: flex; justify-content: center; align-items: center; color: #fff; background: #6699B7; width: 2em; height: 2em; } .Qa-Box .Qa dd::before { content: "A"; display: flex; justify-content: center; align-items: center; color: #fff; background: #D65556; width: 2em; height: 2em; } .qa-text { line-height: 2em; color: #555; font-weight: 500; } @media screen and (max-width: 960px) { .Qa-Box { width: 95%; } } /*動かない背景*/ .background-not-move { background-image: url('https://web-design.oshietenet.net/storage/photos/2/top-img.jpg'); background-attachment: fixed; background-size: cover; } @media screen and (max-width: 768px) { .background-not-move { background-attachment: local; background-size: auto; } } /*下線*/ .lp-underline { background: linear-gradient(transparent 75%, #fed7d7 50%); font-weight: bold; font-size: 1.7rem; } /*画像円形*/ .radius { border-radius: 50%; } /*見出しのCSS*/ .headline-1 { font-size: 2.5rem; margin: 0px; padding-top: 20px; font-weight: bold; color: rgba(0, 0, 0, 0.685); margin-bottom: 40px; text-align: center; } .headline-2 { position: relative; color: #555; display: inline-block; margin: 47px 0; font-weight: bold; text-shadow: 0 0 2px white; font-size: 2.5rem; } .headline-2::before { content: ""; position: absolute; background: #a9e1ff93; width: 100px; height: 100px; border-radius: 50%; top: 50%; border: dashed 1px white; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); z-index: -1; box-shadow: 0px 0px 0px 5px #a9e1ff93; } .headline-3 { position: relative; font-weight: bold; color: #555; font-size: 1.5rem; margin: 10px auto; } .headline-3::before { content: ""; position: absolute; background: #9de5ff85; width: 50px; height: 50px; border-radius: 50%; top: 50%; /* border: dashed 1px white; */ -webkit-transform: translateY(-50%); transform: translateY(-50%); z-index: -1; } .headline-4 { position: relative; line-height: 1.4; padding: 0.25em 1em; display: inline-block; font-weight: bold; color: #555; font-size: 2.2rem; } .headline-4:before, .headline-4:after { content: ''; width: 20px; height: 30px; position: absolute; display: inline-block; } .headline-4:before { border-left: solid 1px #ff5722; border-top: solid 1px #ff5722; top: 0; left: 0; } .headline-4:after { border-right: solid 1px #ff5722; border-bottom: solid 1px #ff5722; bottom: 0; right: 0; } @media screen and (max-width: 960px) { .headline-3 { margin-top: 40px; font-size: 1.7rem; } } @media screen and (max-width: 480px) { .headline-2, .headline-4 { font-size: 1.7rem; } .headline-1 { font-size: 2rem; } .headline-3 { font-size: 1.2rem; margin-top: 0px; } } /*フォーム*/ .lp-form { margin-top: 10px; margin-left: auto; margin-right: auto; max-width: 720px; } @media screen and (max-width: 480px) { .lp-form { margin-top: 40px; } } .lp-form-Item { border-top: 1px solid #ddd; padding-top: 24px; padding-bottom: 24px; /*width: 100%;*/ display: flex; align-items: center; color: #333; } @media screen and (max-width: 480px) { .lp-form-Item { padding-left: 14px; padding-right: 14px; padding-top: 16px; padding-bottom: 16px; flex-wrap: wrap; } } .lp-form-Item:nth-child(5) { border-bottom: 1px solid #ddd; } .lp-form-Item-Label { width: 100%; max-width: 248px; letter-spacing: 0.05em; font-weight: bold; font-size: 18px; text-align: left; } @media screen and (max-width: 480px) { .lp-form-Item-Label { max-width: inherit; display: flex; align-items: center; font-size: 15px; } } .lp-form-Item-Label.isMsg { margin-top: 8px; margin-bottom: auto; } @media screen and (max-width: 480px) { .lp-form-Item-Label.isMsg { margin-top: 0; } } .lp-form-Item-Label-Required { border-radius: 6px; margin-right: 8px; padding-top: 8px; padding-bottom: 8px; width: 48px; display: inline-block; text-align: center; background: #ff8873f1; color: #fff; font-size: 14px; } @media screen and (max-width: 480px) { .lp-form-Item-Label-Required { border-radius: 4px; padding-top: 4px; padding-bottom: 4px; width: 32px; font-size: 10px; } } .lp-form-Item-Input { border: 1px solid #ddd; border-radius: 6px; margin-left: 40px; padding-left: 1em; padding-right: 1em; height: 48px; flex: 1; width: 100%; max-width: 410px; background: #ffffff; font-size: 18px; } @media screen and (max-width: 480px) { .lp-form-Item-Input { margin-left: 0; margin-top: 18px; height: 40px; flex: inherit; font-size: 15px; } } @media screen and (max-width: 480px) { .lp-form-Item-Textarea { margin-top: 18px; margin-left: 0; height: 200px; flex: inherit; font-size: 15px; } } .lp-form-Btn { border: none; border-radius: 6px; margin-top: 32px; margin-left: auto; margin-right: auto; padding-top: 20px; padding-bottom: 20px; width: 90%; display: block; letter-spacing: 0.05em; background: #ff8873f1; color: #fff; font-weight: bold; font-size: 20px; } @media screen and (max-width: 480px) { .lp-form-Btn { margin-top: 24px; padding-top: 12px; padding-bottom: 12px; font-size: 18px; } } /*プルプルアニメ*/ .anim-box.poyopoyo { animation: poyopoyo 2s ease-out infinite; opacity: 1; } @keyframes poyopoyo { 0%, 40%, 60%, 80% { transform: scale(1.0); } 50%, 70% { transform: scale(0.95); } } /*カリキュラム*/ .tbl-white { border: 2px #ffffff solid; width: 97%; margin: 0 auto; } .tbl-white td { border: 2px #ffffff solid; } .tbl-white th { border: 2px #ffffff solid; } .tbl-r03 th { background: #73c7fff1; color: #fff; padding: 10px; } .tbl-r03 td { background: #9de5ff85; padding: 10px; } /*左質問吹き出し*/ .balloon1-left { position: relative; display: inline-block; margin: 1.5em 0 1.5em 15px; padding: 50px 10px; min-width: 120px; max-width: 100%; color: #555; font-size: 16px; background: #e0edff; border-radius: 15px; } .balloon1-left::before { content: ""; position: absolute; top: 50%; left: -30px; margin-top: -15px; border: 15px solid transparent; border-right: 15px solid #e0edff; } /*2カラム*/ .f-container { display: flex; max-width: 600px; margin: 0 auto; } .f-item-balloon { flex: 4; } .f-img-icon { flex: 1; margin: 20px; max-height: 100px; max-width: 100px; border-radius: 50%; } .lp-max-width { max-width: 1000px; margin: 0 auto; } /*追伸*/ .postscript { max-width: 900px; margin: 0 auto; } @media (max-width: 959px) { /*.postscript { width: 98%; }*/ } /*右質問吹き出し*/ .balloon1-right { position: relative; display: inline-block; margin: 1.5em 15px 1.5em 0; padding: 50px 10px; min-width: 120px; max-width: 100%; color: #555; font-size: 16px; background: #e0edff; border-radius: 15px; } .balloon1-right::before { content: ""; position: absolute; top: 50%; left: 100%; margin-top: -15px; border: 15px solid transparent; border-left: 15px solid #e0edff; } /*ヘッドライン*/ .headline { font-weight: bold; color: #333; font-size: 1.2rem; } @media screen and (max-width: 450px) { .headline { padding: 30px 10px; font-size: 1.1rem; } } /*本文*/ .base-text { line-height: 2em; padding: 25px 5px 20px 5px; color: #555; font-size: 1.1rem; font-weight: 500; } @media screen and (max-width: 450px) { .base-text { padding: 25px 10px 20px 10px; } } .lp-bold { font-size: 1.7rem; font-weight: bold; } /*普通区切り*/ .usually { background-color: #fff2e7; padding: 10px; } .usually-1 { padding: 25px 10px; } /*楕円区切りのCSS*/ .ellipse { position: relative; background: #e0edff; /* 左上 | 右上 | 右下 | 左下 */ border-radius: 0% 0% 30% 30%; } /*三角区切りのCSS*/ .triangle { position: relative; background: #ffe7e7; padding: 0 10px; margin-bottom: 100px; } .triangle::after { content: ""; position: absolute; right: 0; bottom: -100px; z-index: -1; left: 0; width: 0px; height: 0px; margin: auto; background: #ffffff; border-right: 50vw solid transparent; border-left: 50vw solid transparent; border-top: 100px solid #ffe7e7; } /*吹き出しのCSS*/ .balloon { position: relative; background-image: linear-gradient(to top, #fbc2d56e 0%, #eecca670 100%); padding: 3em; margin: 0 auto; } .balloon::after { content: ""; position: absolute; right: 0; bottom: -20px; left: 0; width: 0px; height: 0px; margin: auto; border-style: solid; border-color: #fbc2d56e transparent transparent transparent; border-width: 20px 20px 0 20px; } @media (max-width: 450px) { .balloon { padding: 10px; } } .utikesi { text-decoration: line-through; font-size: 3rem; } /*右斜め区切りのCSS*/ .diagonal { position: relative; } .diagonal::after { content: ''; display: block; position: absolute; left: 0; bottom: 0; border-top: 25px solid transparent; border-left: 50vw solid transparent; border-right: 50vw solid #ffffff; border-bottom: 25px solid #ffffff; } /*左斜め区切りのCSS*/ .diagonal-2 { padding: 100px; } .diagonal-2 { position: relative; } .diagonal-2::after { content: ''; display: block; position: absolute; left: 0; bottom: 0; border-top: 25px solid transparent; border-left: 50vw solid #ffffff; border-right: 50vw solid transparent; border-bottom: 25px solid #ffffff; } @media (max-width: 959px) { .diagonal-2 { padding: 20px; } } @media (max-width: 450px) { .diagonal-2 { padding: 10px; } } @media (min-width: 1024px) { .column { width: 50%; } } /*スマホのみ改行*/ @media screen and (min-width: 768px) { .br-sp { display: none; } } /*ここからランディングページのCSS*/ /*吹き出しのCSS2*/ .balloon-2 { position: relative; background-image: linear-gradient(to top, #cfbbee40 0%, #c2effb38 100%); padding: 4rem; margin: 0 auto; text-align: center; } .balloon-2::after { content: ""; position: absolute; right: 0; bottom: -50px; left: 0; width: 0px; height: 0px; margin: auto; border-style: solid; border-color: #f3f0fbde transparent transparent transparent; border-width: 50px 200px 0 200px; } @media (max-width: 960px) { .balloon-2 { padding: 40px 20px 50px 20px; } .balloon-2::after { bottom: -50px; border-width: 50px 150px 0 150px; } } @media (max-width: 450px) { .balloon-2 { padding: 30px 17px; } .balloon-2::after { bottom: -40px; border-width: 40px 120px 0 120px; } } /*グラデーション背景*/ .background-img2 { background-size: cover; background-position: right; background: linear-gradient(to top, rgb(229 255 254 / 57%) 0%, rgb(247 214 125 / 15%) 100%), url('https://web-design.oshietenet.net/storage/photos/2/top-img-3.jpg'); } @media (max-width: 450px) { .background-img2 { background-position: right 35% bottom 45%; } } /*動かない背景*/ .background-not-move-2 { background-image: url('https://web-design.oshietenet.net/storage/photos/2/top-img-4.jpg'); background-attachment: fixed; background-size: cover; } @media (max-width: 450px) { .background-not-move-2 { background-attachment: local; } } /*普通区切り*/ .usually-3 { background-color: #f2f2fb; padding: 10px; } /*白背景*/ .background-white-1 { background-color: #ffffffd6; padding: 100px; } @media screen and (max-width: 960px) { .background-white-1 { padding: 20px; } } @media screen and (max-width: 450px) { .background-white-1 { padding: 20px; } } /*区切り線*/ .punctuate { background-color: #fff; border-bottom: 5px dashed #8c8b8b68; padding-bottom: 2rem; } /*見出し*/ .headline-5 { position: relative; font-weight: bold; color: #555; margin: 10px auto; font-size: 1.5rem; } .headline-5::before { content: ""; position: absolute; background: #a49dff38; width: 50px; height: 50px; border-radius: 50%; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); /*z-index: -1;*/ } .headline-6 { font-size: 2.5rem; font-weight: bold; margin: 0 auto; position: relative; padding: 1.5rem; text-align: center; /* border: 2px solid rgb(255, 255, 255);*/ background: rgb(255 255 255 / 69%); color: #333; max-width: 700px; } .headline-6-svg { top: -50px; width: 100px; height: 50px; /* border: 2px solid translate;*/ border-radius: 100px 100px 0 0; background: rgb(255 255 255 / 69%); padding-top: 7px; color: #222; vertical-align: bottom; margin: 0 auto; } .headline-7 { background-color: #ffffffb3; padding: 20px 0; font-size: 2.5rem; margin: 0px; font-weight: bold; color: rgba(0, 0, 0, 0.685); margin-bottom: 40px; text-align: center; } .headline-8 { position: relative; color: #555; display: inline-block; margin: 47px 0; font-weight: bold; text-shadow: 0 0 2px white; font-size: 2.5rem; } .headline-8::before { content: ""; position: absolute; background: #a59eff36; width: 100px; height: 100px; border-radius: 50%; top: 50%; border: dashed 1px white; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); /*z-index: -1;*/ box-shadow: 0px 0px 0px 5px #a59eff36; } @media screen and (max-width: 480px) { .headline-5 { font-size: 1.2rem; } .headline-7 { font-size: 1.7rem; } .headline-8 { font-size: 2rem; } .headline-6 { font-size: 2rem; } } /*黒背景*/ .background-black { background-color: #0000007a; padding: 115px 0; text-align: center; } @media screen and (max-width: 960px) { .background-black { padding: 115px 20px; } } /*感想上揃え*/ .ui-text-intro { min-height: 260px; } /*普通の区切り*/ .usually-2 { background-color: #e4ebff; padding: 10px; } @media screen and (max-width: 450px) { .usually-2 { padding: 10px; margin: 0 auto; } } /*リスト*/ .list-ul { margin-top: 40px; text-align: left; max-width: 500px; margin: 0 auto; color: #1e366a; border-top: dotted #1e366a 3px; /*上のボーダー*/ border-bottom: dotted #1e366a 3px; /*下のボーダー*/ padding: 0.5em 0 0.5em 1.5em; margin-top: 35px; } .list-ul li { line-height: 1.5; padding: 0.5em 0; list-style: circle; } /*価格*/ .price table { max-width: 500px; margin: 0 auto; width: 100%; margin-bottom: 15px; overflow-y: hidden; overflow-x: scroll; -ms-overflow-style: -ms-autohiding-scrollbar; -webkit-overflow-scrolling: touch; border: 2px solid #ddd; border-collapse: collapse; background-color: #fff; } .price th, td { padding: 15px; text-align: center; vertical-align: top; border: 2px solid #ddd; } .price tr:nth-child(even)>td, .price tr:nth-child(even)>th { background-color: #efefef; } .price th, .plan-price { color: #fff; } .plan-price { font-size: 2.5rem; padding: 25px 0; } .plan-price span { font-size: 1rem; } .plan-price .teika { font-size: 2.5rem; text-decoration: line-through; } /* Background colour */ .plan-premium th, .plan-premium .plan-price { background: linear-gradient(-90deg, #df7dea, #77c7ff); } /*BUTTON*/ .lp-btn { color: #fff; font-size: 1.2rem; text-decoration: none; background: #8dadff; border-radius: 5px; box-shadow: 0 3px #8291bb; position: relative; display: inline-block; top: -2px; padding: 15px; width: 80%; text-align: center; margin: 10px 0; } .lp-btn:hover { box-shadow: 0 1px #8291bb; color: #d6e0ff !important; top: 1px; } /*LARGE DISPLAY*/ @media (min-width : 700px) { .flexbox { -webkit-flex-direction: row; flex-direction: row; } .plan-table { margin-left: 3%; } .plan-table:first-of-type { margin-left: 0; } } /*下線*/ @media (max-width: 450px) { .lp-underline { font-size: 1.4rem; } } |

